ワイヤーフレームとは?効果的な作り方とポイントを徹底解説
- Miyuki Shimose(Admin)
- 2024年10月23日
- 読了時間: 10分
更新日:2025年5月25日

Web デザインやアプリを作成する際に、「設計図」として役立つワイヤーフレーム。初めて見ると難しく感じるかもしれませんが、ワイヤーフレームの基本とその重要性を理解すれば、誰でも UX デザインのスキルを向上させることができます。
この記事では、Web 制作を外注したい方や自分で UX デザインを設計したい方のために、ワイヤーフレームの基礎知識と具体的な作り方、さらに作成時のポイントを詳しく解説します。
目次
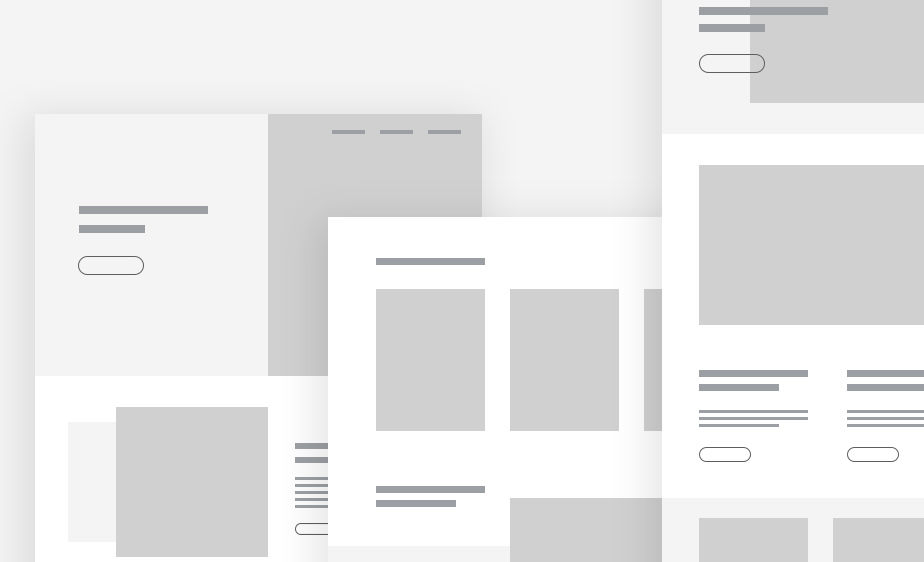
ワイヤーフレーム(Wireframe)とは?
ワイヤーフレームとは Web サイト の、「設計図」のことで、ユーザーフローの構造と機能(ボタン、メニュー、ドロップダウンなど、ユーザーが操作するものすべて)とコンテンツの配置を描き出したものです。
英語でワイヤー(Wire)は「針金」、フレーム(Frame)は「枠」を意味します。ワイヤーフレームは、まさにワイヤーのようにシンプルな線や図のみでサイトの骨組みを視覚的に設計します。

ワイヤーフレームを作成する目的は、情報の階層、ユーザーフローの整理、コンテンツ、ボタンなどの配置といった、UX の基本を視覚的に把握することです。
UI デザインや画像などの詳細には触れず、ホームページのレイアウト全体像と、各ページに含めるべきコンテンツを整理することに役立ちます。
もっと詳しく▶︎ 混同されがちな「UIとUX」についてわかりやすく違いを解説した記事もご覧ください。
ワイヤーフレームはなぜ重要?
ワイヤーフレームを作ると、Web サイトやアプリの土台をしっかり固めることができます。これによって、制作に関わる人が「このサイトで何を伝えたいか」「どんな目的があるか」を共有しやすくなります。
ワイヤーフレームは、視覚的に見えるデザインの青写真(設計図)なので、言葉だけの説明よりもずっと伝わりやすいです。デザイン案を外注するウェブ制作会社やフリーランサーに見せれば、「ここはこうしたほうが良い」など、具体的なフィードバックをもらいやすくなり、希望をデザインに反映しやすくなります。
また、ワイヤーフレームの段階でデザインをしっかり確認しておくと、後で大幅なデザイン修正をする必要が少なくなり、時間とコストの節約につながります。
ワイヤーフレーム、モックアップ、プロトタイプの違い
では、具体的にワイヤーフレームとは一体どんなものなのでしょうか?Web デザインのプロセスに欠かせない、「ワイヤーフレーム」「モックアップ」「プロトタイプ」という 3 つの重要な段階に分けてそれぞれの違いを説明します。
ワイヤーフレーム
ワイヤーフレームは、Web サイトやアプリの「骨組み」です。メニューやボタン、テキストの配置をシンプルに表現し、デザインのベースを固める役割を持ちます。
ワイヤーフレームは見た目よりも構造が大事で、ユーザーフローや情報の流れを考えながら作ります。あまり時間をかけすぎずに、まずは核となる画面の構成や画面同士のつながりを明確します。
主な目的 : コンテンツの配置やユーザーフローの確認
特徴:白黒、線だけで表現する、シンプルな構成
モックアップ(デザインカンプ)
モックアップは、ワイヤーフレームに「色」や「フォント」などのデザイン要素を追加した段階のものです。すなわち、デザインの「完成見本」または「デザイン案」と言えるでしょう。
Web業界ではモックアップと呼ばれていますが、他にもデザインカンプ(Design Comprehensive Layout)またはカンプとも呼ばれます。
モックアップを作成すると、実際のサイトのデザインがかなり具体的にイメージできるようになります。この段階で、ブランドイメージが表現できているかなどを確認します。ワイヤーフレームが構造の設計を具体化するのに対し、モックアップは見た目とデザインをはっきりさせるためのものです。
主な目的:色やフォント、画像などデザインの細部を確認する
特徴:ビジュアルが具体化されているため、完成イメージが想像しやすい
プロトタイプ
プロトタイプは、モックアップに「動き」や「インタラクション」を加えたものです。ボタンを押したときの反応やページの遷移など、ユーザーが実際に体験する操作をシミュレーションできます。
プロトタイプを使えば、完成形に近い状態でテストができるため、ユーザーの操作性をチェックしたり、フィードバックをもとに改良を重ねたりすることができます。プロトタイプの洗練度は千差万別で、精巧な Web サイトのテスト版サイトから、ユーザーのフローのみをテストする UX プロトタイプなどがあります。
主な目的:ユーザーの操作や動作を実際に確認し、改善点を発見する
特徴:ボタンやリンクが機能し、ユーザー体験をシミュレーションできる

もっと詳しく ▶︎ グラフィックデザインや最新 Web デザイントレンドについての解説記事も公開しています。ぜひご活用ください。
ワイヤーフレームの作り方とポイント
ワイヤーフレーム作成は、Web 制作の流れをスムーズにし、ユーザーにとって使いやすいサイトやアプリをデザインするための大事なステップです。
このプロセスを省略せずに取り入れることで、初期段階でユーザビリティの問題を洗い出し、後々の修正を減らすことができます。以下、効率的なワイヤーフレーム作成のステップとポイントを紹介します。
STEP1 ページに必要な要素を書き出す
まず、ページに必要な要素をリストアップします。たとえば、メニュー、画像、ボタン、テキストボックスなどです。これにより、どのコンテンツが必須かがはっきりし、設計の方向性が定まります。また、この段階で動的サイトまたは静的サイトにするのか決めておきましょう。
STEP2 優先順位を決め、情報を整理する
リストアップした要素に優先順位をつけて、どの情報を目立たせるべきかを決めます。ユーザーが直感的に操作できるよう、重要な情報をトップに配置するなど、わかりやすい構成を心がけましょう。
STEP3 レイアウトを決める
次に、ホームページを構成する要素の配置やホームページのレイアウトを大まかに決定します。情報の流れや視線の動きを考え、ユーザーがスムーズにアクセスできるように設計します。例えば縦型のサイドバーメニューを導入したり、固定ヘッダーを追加したり大まかな機能の配置も決定しましょう。
この段階では、色やフォントにこだわらず、あくまで全体のバランスを重視してください。
STEP4 デザインラフをスケッチする
紙やホワイトボードに簡単なスケッチを描いて、頭の中にあるレイアウトを目に見える形にします。この段階で、さらに修正や追加が必要な部分が明確になるでしょう。
STEP5 ツールでワイヤーフレームを清書する
スケッチをもとに、Adobe XD や Figma などのデザインツールを使ってワイヤーフレームを清書します。ここでは、線や枠を使ってシンプルにページ構造を作り、最初に設定した優先順位を基に、わかりやすく情報を配置します。
STEP6 レビュー
最後に、友人などからフィードバックをもらい、必要に応じて修正を加えます。意見を集めて改善点を見つけることで、完成度の高いデザインが生まれます。
ワイヤーフレーム作成の8ポイント
ワイヤーフレームは、Webサイトやアプリの「骨組み」を示す設計図です。以下のポイントを押さえることで、視覚的にシンプルで分かりやすいワイヤーフレームを作り、プロジェクトの方向性をしっかり固めることができます。
1. ワイヤーフレームは「下書き」であることを意識する
ワイヤーフレームはあくまで設計段階の「下書き」で、UI デザインを仕上げるものではありません。見栄えにこだわるのではなく、機能やレイアウトをわかりやすく伝えることが重要です。デザイン要素はグレースケールで表現しましょう。フォントも一種類に揃え、階層を文字サイズで示すことで視覚的な一貫性を保ちます。
2. 一貫性を意識する
ワイヤーフレーム内でのボタンや見出しなどのパーツは、一定のスタイルに統一し、ページ間の一貫性を保ちます。例えば、ボタンは丸、見出しは四角など、統一した記号で示すことで、わかりやすい構成になります。
3. 複数のバージョンで選択肢を広げる
ワイヤーフレームの段階では、複数バージョンを用意し、さまざまな選択肢を探ります。これにより、より良いユーザー体験の構成が見つかり、進行に応じて改善点を追加できます。最終的なフローが確定してから、詳細の検討に移りましょう。
4. 実際のテキストを使う
ワイヤーフレームには、実際に使用するテキストを組み込むようにします。「Lorem Ipsum」などのダミーテキストは避け、ユーザーに必要なメッセージがどのように見えるかを具体的に確認します。テキストがページ上で占めるスペースや視認性を正確に反映することで、UXに一貫性が生まれます。
5. ユーザーフローを分かりやすく示す
ワイヤーフレームは、ユーザーフローを示す重要なツールです。ユーザーがどのような操作で目的地に到達できるか、各ページの流れをわかりやすく表現し、デザインのストーリーを作りましょう。
6. 画面やページにわかりやすい名前を付ける
各画面には、その役割を表す名前を付けて整理します。例として、「ログイン - エラー」「買い物かご - 1 個の商品」など、ページの内容やユーザーの状況がひと目で分かるようにしましょう。
7. プレースホルダーを活用する
画像や動画など、デザインが固まっていない要素には、シンプルなアイコンやプレースホルダーを使い、あくまでレイアウトに集中します。後のデザイン変更にも柔軟に対応できるようにすることで、効率よく進められます。
8. UIデザインは最後に
すべてのフローと機能が確認され、UIデザインに着手することで、ユーザビリティの向上が目指せます。ワイヤーフレームで全体像を構築し、後のデザインで妥協することがないように、まずは構造と機能性をしっかり作り込むことが大切です。
まとめ
ワイヤーフレームを作成することで、構造やユーザーフローを明確にすることができ、関係者全員が目標を共有しやすくなります。ワイヤーフレームの段階でしっかりと UX を検討しておけば、完成段階での修正が少なくなり、コストと時間の削減につながります。さらに、手順を踏んで、モックアップやプロトタイプを作成してから、 Web サイトを作成することで、ユーザーが使いやすい本格的な Web サイトが目指せます。
もっと詳しく ▶︎ おすすめのデザインAIツールやロゴの作り方についての解説記事も公開しています。ぜひご活用ください。
「使いやすさ」にもこだわった Web サイトを作りたいなら、Wix
Wix なら、直感的な操作でデザインを自由自在にカスタマイズ。初めての Web 制作でも、すぐれた Web デザインツールが 、ワイヤーフレームどおりの Web サイト作成をサポートします。
Wix プラットフォームには、AI によるレイアウト機能や、1000 種類以上のデザイン機能が満載。ホームページ作成ツールの枠を超えた、総合的な Web デザインソリューションを提供しています。さらに、あんしんの 14 日間以内の返金保証。いますぐ、お試しください。
\本格的なWebデザインをノーコードで実現/
▶︎ Wix の機能でできること
この記事を書いた人

下瀬 美幸(Miyuki Shimose)
Wix 公式ブログ編集者/ SEO エキスパート•ブログライター



