グラデーションデザインの基礎|配色のコツや参考ツール紹介
- Miyuki Shimose

- 2024年7月19日
- 読了時間: 11分
更新日:2025年8月20日

グラデーションデザインは 90 年代の Web 黎明期から活用されていましたが、2000 年代に入るとシンプルなフラットなデザインが主流となり一時的にデザインの表舞台から姿を消していました。
しかし今、デザインのトレンドは一周回り、再びグラデーションに脚光が当たるようになっています。Web デザインとしてより洗練されたグラデーションデザインは、あたらしい表現の高みに到達していると言えるでしょう。
この記事では、強力なデザイン要素であるグラデーションをだれもが効果的に取り入れられるよう、配色のコツや参考ツールを紹介します。
目次
Wix が提供する Web デザインツールは、この一見難しそうなデザイン要素を誰でも簡単に利用できる機能を提供しています。トレンディなデザインを使ったホームページを作成したいなら、ぜひ Wixをお試しください。
\本格的なWebデザインをノーコードで作成/
グラデーションとは?
グラデーション(Gradation)は、色相・明度・彩度・色調などが連続した階調で変化する配色方法です。例えばネイビーブルーからロイヤルブルーへと、同じ色のトーンを段階的に混ぜる場合や、赤から黄、ピンクへと、複数の色を融合させる場合もあります。
グラデーションは画像に奥行きを与え、フラットデザインと掛け合わせても目を惹くデザインにすることができます。いかでは、グラデーションをデザインに取り入れるメリットを紹介します。
目を引くデザインにしやすい
魅力と動きに満ちたグラデーションは、訪問者の注意を自然に惹きつけます。さらに、多くのグラデーションには消失点が組み込まれており、訪問者の視線をウェブデザインの特定の領域に導くことができます。
カラフルさを取り入れられる
様々な色相を流れるように表現できるため、グラデーションの背景は単色でのデザインにも活用することができます。単色しか使いたくない場合にも、グラデーションを導入することでデザインに奥行きを表現し、デザインが単調になりすぎるという問題を避けることができます。
デザインに奥行きを出せる
グラデーションは、色のレイヤーを重ねることで、フラットなデザインに自然な奥行きを与えます。この効果は、グラデーションの不透明度を変更したり、画像の上に重ねたり、背景全体に適用したりすることで、さらに強調することができます。

グラデーションの種類
グラデーションには4つの種類があり、それぞれが全く異なる視覚効果を生み出します。
Wix のグラデーションは現在、ストリップ、カラム、ボックススライドショー、リピーターなど、Wix エディタの複数のコンポーネント内で、フルスクリーンのウェブサイト背景として設定できます。
線形グラデーション(linear-gradient)
線形グラデーションは、上品で完璧、そして伝統的です。構成の一方の側からもう一方の側へ、直線的に色が変化します。軸とグラデーションラインによって定義され、2つのカラーストップポイント(開始点と終了点)によって決定されますが、オプションのカラーストップポイントを間に追加することで、さらに表現力を高めることができます。
Wixでは、最大8色の個別の色相を追加でき、本当に素晴らしい視覚体験を提供します。グラデーションの角度も、垂直、水平、または任意の角度に変更できます。

円形グラデーション (radial-gradient)
その名の通り、円形グラデーションは中心点によって定義されます。そこから、複数のカラーストップポイントを追加して、周囲の形状を定義することができます。
Wix エディタでは、任意の円形グラデーションに最大8色を追加でき、焦点(半径の中心)をどこに置くかを自分で決めることができます。

流体グラデーション
キャンバスがあり、そこに追加するすべての点が、互いに溶け合う特定の色を持っていると想像してみてください。それがWixの流体グラデーションです。私たちは、このメッシュのようなグラデーションがデジタルデザインや印刷デザインでよく使われているのを目にし、ウェブ上でも再び登場していることに気づきました。問題は、ライブCSSグラデーションは、カスタムコーディングまたは主要なオフラインデザインソフトウェアでしか利用できなかったことです。
他の誰もが欲しがるトレンドと同様に、人々は静的な画像をウェブサイトにアップロードすることで、これらのグラデーションを模倣していました。しかし、私たちはWOWチームですから、「ワオ!」という感動をお届けしなければなりません。そこで、Wixに本物の流体グラデーションを導入することにしました。
そして今、私たちのビジョンは現実のものとなりました。流体グラデーションは、Wixを使用するすべての人が利用できるようになりました。Wixエディタを使えば、直感的に、無制限かつカスタマイズ可能な色のポイントを持つ流体グラデーションを作成できます。

円錐グラデーション
円錐グラデーションはラジアルグラデーションに似ており、中心点を中心に色の遷移が回転します。しかし、この場合、カラーストップは作成された円の外側の端に配置されます。
Wixでは、この機能はまだ有効になっていませんし、競合他社も同様です。しかし、誰にも言わないでくださいね。この記事を読んでいる間にも、私たちは円錐グラデーションを追加する作業を進めています。

おすすめのグラデーション配色参考サイト
次に、グラデーション配色の参考になる優れたウェブサイトをいくつかご紹介します。これらのサイトを活用することで、あなたのデザインプロジェクトに新たな魅力を加えることができるでしょう。では、早速見ていきましょう。
01. Coolors
Coolors は、グラデーションの配色を探している際に役立つ、便利な配色生成ツールです。グラデーションの種類は、線形グラデーション(linear)と円形グラデーション(radial)の2種類から選ぶことができます。

02. WebGradients
WebGradients は、180 種類のグラデーション見本を掲載しています。各グラデーションはCSS3コードとともに表示され、簡単にコピーして使用できます。また、ダウンロード可能な.sketch や .psd ファイルも用意されています。

03. Khroma
AIを活用した革新的なカラーツール。ユーザーの好みを学習し、パーソナライズされた配色を提案します。グラデーションジェネレーター機能もあり、独自の美しいグラデーションを作成できます。

04. ColorSpace
ColorSpace は、単一のカラーコードから、その色とマッチするグラデーションを提案し、CSS コードを生成することができます。2 色のグラデーション配色だけでなく、3色グラデーション配色も選択することができます。

WixでWebサイトにグラデーションを追加する方法
さて、サイトに追加したいグラデーション配色はみつかりましたか?つぎは、Wixをつかって、簡単にグラデーションデザインを Web デザインに落とし込む方法を紹介します。まだ、ホームページをお持ちでないかたは、Wix をつかって無料でホームページを作成しましょう。
Wix エディタを開く
ストリップを追加する
ストリップの背景を変更する
色とデザインを選択する
グラデーションデザインの活用方法
Wix エディタでグラデーション背景にアクセスしたら、それを実装してサイトのデザインを最大限に活かす方法はたくさんあります。
今回は、Noam Noy(街で最高のコンテンツデザイナー)と協力し、Wixが提供する各グラデーションで何ができるかをお見せします。以下に、5つのオーダーメイドの例を用意しました。これらは、可能性のほんの一部です。
基本的なストリップと流体グラデーション
まずは基本的なことから。これは、流体グラデーションを使用したシンプルな例です。流体グラデーションの視覚的な魅力を利用して、ウェブサイトのトーンを設定したり、注意を引きつけたりします。このデザインは、テキスト(大きなフォントサイズを使用するようにしてください)や、はっきりとしたコールトゥアクションボタンの背景として最適です。
このグラデーションデザインの作成方法:
流体グラデーションアイコンをクリックします
カラーメーカー内に6つのドットを追加します(上記のパネル画像を参照)。プレビューをクリックするたびに、調整可能な新しい色のドットが作成されます。
サイズを30、ぼかしを0に設定します。

円形グラデーションを2つのカラムを並べて
これは、少し複雑なデザインですが、実現するのは同じくらい簡単です。2つのセクションが同じ階層レベルにある場合に、特にサイトにメリットがあります。
例えば、1ページのウェブサイトを作成していて、「お問い合わせ」と「私たちについて」のセクションを並べて表示したい場合、この構成により、これらの領域を区別しながら、同時に目立たせることができます。
このグラデーションデザインの作成方法:
Wixエディタで、ストリップに別のカラムを追加します。
グラデーションアイコンをクリックして背景色を変更します。今回は、ドロップダウンメニューから「ラジアルグラデーション」を選択します。
上のデザインでは、3つのカラーポイントを使用しました。これらは、スライダーバーをクリックすることで追加できます。
ご覧のように、最初と最後の色は同じで、中間の色相が異なります。2番目のカラムでネガティブ効果を得るには、同じ色を反対の位置に配置するだけです。

3つのカラムに線形グラデーションをデザイン
3つのカラムに分割されたこのグラデーションデザインは、複数のコンテンツを並べて配置するのに最適な方法です。例えば、2つの外側のカラムに画像、中央にテキストを追加したり、その逆も可能です。さらに、結果として生まれるジグザグは、非常に洗練された効果をもたらします。
このグラデーションデザインの作成方法:
ストリップにさらに2つのカラムを追加し、合計3つのカラムにします。
各カラムの背景を「グラデーション」アイコンをクリックして変更します(デフォルトはリニアなので、そのままにしておきます)。
3色を選択し、各カラムのグラデーションの角度を設定します。上のデザインでは、角度を305°、55°、305°に設定しました。

グラデーションと画像を組み合わせた2カラムのストリップ
この2カラムレイアウトは、ウェブデザインの定番であり、訪問者に明確なメッセージを伝える優れた方法です。例えば、テキストやコールトゥアクションの横に製品やサービスを強調表示する場合、グラデーションを使用することで、さらに目立たせることができます。
このグラデーションデザインの作成方法:
ストリップにカラムを追加し、2つのカラムにします。
1つのカラムの背景を、希望するグラデーションを選択して変更します(上の画像では、リニアグラデーションを使用しました)。
2番目のカラムには、背景を埋める画像を選択します。任意の画像をアップロードするか、Wixエディタ内で無料で利用できる数千点の画像の中から1つを使用することができます。

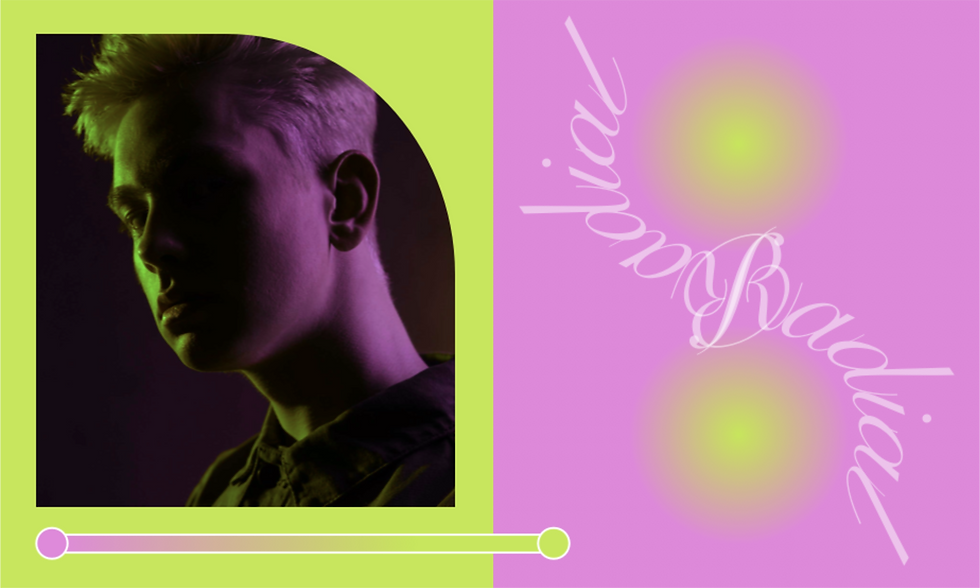
ビジュアルの上に2つの流体(透明)ドット
グラデーションと透明効果を組み合わせることで、ひときわ目を引く美しいデザインを作成できます。この魅力的なウェブデザインのアイデアは、奥行き感を演出し、ウェブサイトの任意のセクションを際立たせるために使用できます。
下の例でわかるように、2色あれば十分です。この折りたたみデザインの場合は「少ないほど豊かである」という原則が当てはまるため、長いテキストや詳細な画像を含めることは避けた方が良いでしょう。
このグラデーションデザインの作成方法:
Wixエディタ内で、ストリップを2つ重ねて追加します。
下のストリップには背景画像または動画を含め、上のレイヤーにはグラデーションを追加します。そこから、各グラデーションの透明度を調整します。

ポイント
独自のグラデーションデザインを作成したら、ダッシュボードに保存して、後で再びカスタマイズすることができます。
まとめ
本記事では、グラデーションの基本から実践的な応用まで幅広く解説しました。紹介したグラデーション配色ツールを使って、あなたの Web デザインプロジェクトにピッタリなグラデーション配色が見つかったら、Wix を使用してノーコードで Web デザインに落とし込みましょう。Wix の直感的なインターフェースを使えば、プログラミングの知識がなくても美しいグラデーションデザインを搭載した Web サイト が作成できます。
グラデーションの力を最大限に活かし、あなたのウェブサイトを魅力的で印象的なものにしませんか? 今すぐ Wix の無料アカウントを作成して、あなたの Web サイトをデザインしましょう。
\本格的なWebデザインをノーコードで作成/
おすすめ関連記事
Wix とは、だれもがノーコードでフルカスタマイズが可能なホームページが作成できるサイト作成プラットフォームです。サイトを構築し、ビジネスを成長させるための強力なツールを提供します。今すぐ Wix のホームページ作成ツールをお試しください。 また、Web制作会社やクライアントワークを専門とする方は、Wix の最新製品 Wix Studio もぜひお試しください。

編集者: Miyuki Shimose
ブログ コンテンツマネージャー



