2020 年の Web デザイントレンド 10 選:最新流行と取り入れ方を一挙解説!

Wix では日々、世界中で作られた数多くの Web サイトに目を通していますが、2020 年の Web デザイントレンドの方向性をずばり一言で表すと、「直感的にわかりやすくて使いやすいデザイン」であると感じています。世の中が情報と刺激にあふれている今日、訪問者に情報ををより明確に届けることができる Web デザインが求められるようになっていることが背景にあるようです。
この記事では、最新の Web デザイントレンド 10 個を、取り入れ方のポイントと共に解説しています。紹介するトレンドは、コンテンツとビジュアルは充実させつつも、すっきりとしていてわかりやすいウェブサイトの完成を約束してくれるものばかり。すべて取り入れるのは難しくても、できるものからいくつか取り入れてみれば、きっとあなたのホームページをより魅力的にアップデートしてくれることでしょう。
目次
ビッグサイズのタイポグラフィとエレメント
スプリットスクリーンレイアウト
無地カラーのグリッドレイアウト
余白をたっぷり効かせたデザイン
グリッド線を強調した Web デザイン
ネオンカラーの 3D アート
重複レイヤーデザイン
動きとインタラクションに富んだ Web デザイン
フルスクリーンのオンラインフォーム
イラストをメインビジュアルに使った Web デザイン
01. ビッグサイズのタイポグラフィとエレメント
訪問者に瞬時にわかりやすく情報を伝えるために、サイト内のエレメントをオーバーサイズで配置する手法が多くみられるようになりました。このトレンドは、タイポグラフィーを拡大して配置するというものだけでなく、画像やビデオをフルスクリーンで表示したり、メニューアイコンを拡大して配置するなど、サイト内のエレメント全体に共通しています。
大きく配置されたエレメントはアイキャッチはもちろん、サイトの内容を瞬時に伝える効果が抜群です。また、どんなスクリーンサイズでも見栄えが良いというメリットもあります。
また、大きなタイポグラフィやエレメントを単独ではなく、フルスクリーン画像や動画の上に重ねるように配置する応用技もあります。このようなデザインをファーストビューに施すことで、メッセージのわかりやすさに加え、視覚的なインパクトを与えることができます。
取り入れる際のポイント:
エレメントを大きく配置するトレンドを取り入れる際には、ページ内のエレメントの数を少数に留めることがポイントです。ページ内に多数のサイズが大きいエレメントを配置してしまうと圧迫感を与え、わかりやすいウェブサイトを作るという目的とは逆効果になってしまいます。サイト内のエレメントの取捨選択を行い、強調して伝えたい内容のみ残すことを意識しましょう。

02. スプリットスクリーンレイアウト
スプリットスクリーンレイアウトとは、その名の通り画面を分割したレイアウトを指します。スプリットスクリーンのメリットは、サイトに掲載したいメッセージが2つある場合、どちらか一方に強弱をつけることなく、それぞれを均一に表示することができることです。訪問者に分かりやすく伝えることができるデザインで、2017 年ごろから流行し始めました。
2020 年はスプリットスクリーンのデザインが更に進化し、分割された左右のそれぞれの画面に異なるコンテンツを配置して異なる動きをつけるなど、印象的なwebサイトを作る手法が増えてきました。左右の画面に速度の異なるパララックススクロール取り入れて、訪問者があっと驚くようなデザインも多く見かけるようになりました。
取り入れる際のポイント:
スプリットスクリーンレイアウトはいわば定番化しつつあるトレンドなので、これにひねりを加えて斬新さを吹き込むのが、Web デザインをアップデートするポイントです。例えば、左右の画面の境界部分に、ロゴや CTA ボタン、ヘッダーメニュー等のエレメントを配置してみましょう。

03. 無地カラーのグリッドレイアウト
ウェブサイト上のコンテンツを複数の線で分割し、ブロックを整列させて作り上げるデザインをグリットレイアウトと呼びます。スプリットスクリーンのトレンドから派生したもので、近年流行っている Web デザインの一つです。各ブロック内にはテキストや画像を配置して、複数の情報を統一感のあるデザインでわかりやすく伝えることができます。無地カラーのブロックにテキストを配置するのが 2020 年のグリッドレイアウトの新しいトレンドです。
取り入れる際のポイント:
各ブロック内に配置するテキストは短いものに留めることで、サイト訪問者が情報を読み取ることが容易になります。ブロックの色は無地を基本とし、サイトの配色パターンの中から選びましょう。また、ブロックは整列して配置すること、それぞれの画像はお互いに補完しあうビジュアルを選ぶことも、サイトデザインに統一感を保つためのポイントです。

04. 余白をたっぷり効かせたWebデザイン
余白とは、サイト内のエレメントが配置されていない空白部分を指します。Webデザインにおいて効果的な余白使いは永遠のテーマの一つですが、2020 年は今までより広い余白スペースを意識した Web デザインがトレンドです。巧みにデザインされたタイポグラフィーや画像が、たっぷり取られた余白の中に浮いているように配置されたデザインの Web サイトが多く見られるようになっています。
余白はサイト内の空白部分であるため、一見スペースの無駄遣いで非生産的であると認識されがちですが、実は Web デザインにフレッシュさを吹き込んでくれる重要な要素でもあります。また、サイトの読みやすさを向上し、CTA ボタンなどの重要な要素を強調しつつ、サイト全体のデザインにきちんとした印象を与える役割も果たします。
取り入れる際のポイント:
余白を取る際には、Webサイトにゆったりとした印象やバランスの良さを加えることを意識しましょう。また、余白部分は必ずしも白色である必要はなく、サイトの背景色を余白部分に使うことも可能です。

05. グリッド線を強調したWebデザイン
近年、多くの Web デザイナーがテクノロジーからインスピレーションを得るようになり、テッキーなデザインや、フューチャリスティックな雰囲気が表現されたWeb デザインが増えてきました。通常、グリッド線はデザインの構図を取るための補助として使われるものですが、2020 年はあえてグリッド線も画面に表示させてWebデザインの一部として使うのがトレンドとなりそうです。
取り入れ方のポイント:
長方形や細いグリッドラインで画面を複数のセクションに分けてみましょう。訪問者の動線を意識的に作り上げることができます。

06. ネオンカラーの3Dアート
デジタル技術を用いた 3D アートは新しいものではありませんが、3D アートのデザインソフトやツールの普及に伴い、近年 Web デザインによく取り入れられるようになってきました。2020 年の Web デザインでは、3D アートとネオンカラーを組み合わせて使うことがトレンドですフューチャリスティックでエネルギッシュな、個性的な Web サイトを作り込めること、またクリーンでミニマルデザインのサイトでもアイキャッチな印象を与えることができることが人気の理由です。
取り入れる際のポイント:
ネオンカラーの 3D アートは控え目に活用することがポイントです。ネオンカラーはアクセントカラーとして使い、色の配分率はサイト全体の 5 %程に留めるようにしましょう。Web デザイン全体の色彩バランスをとるためにも、サイトのベースカラーはニュートラルな白やグレーを選ぶのがお勧めです。

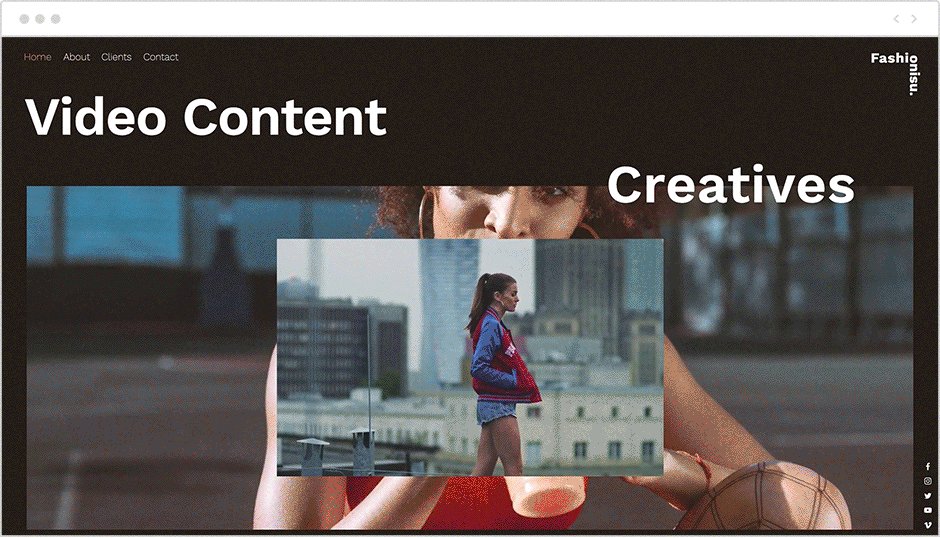
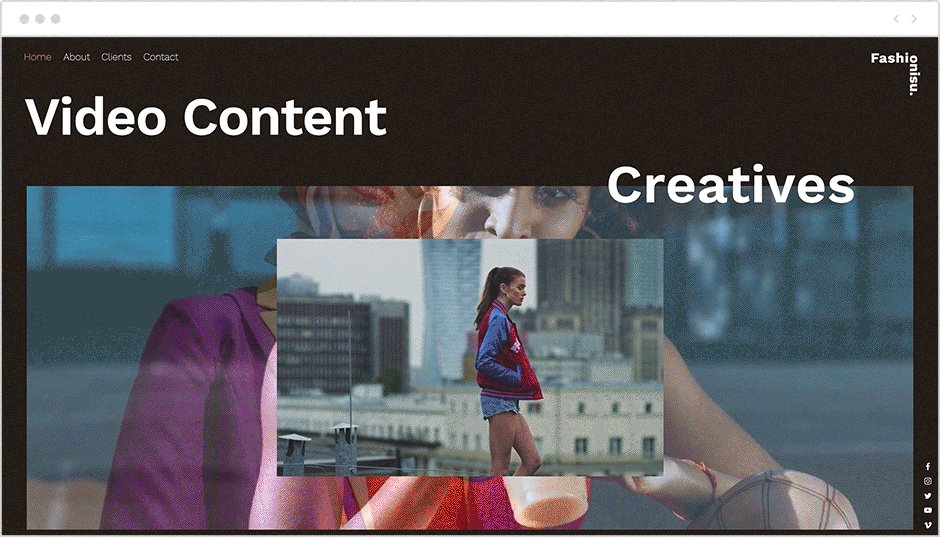
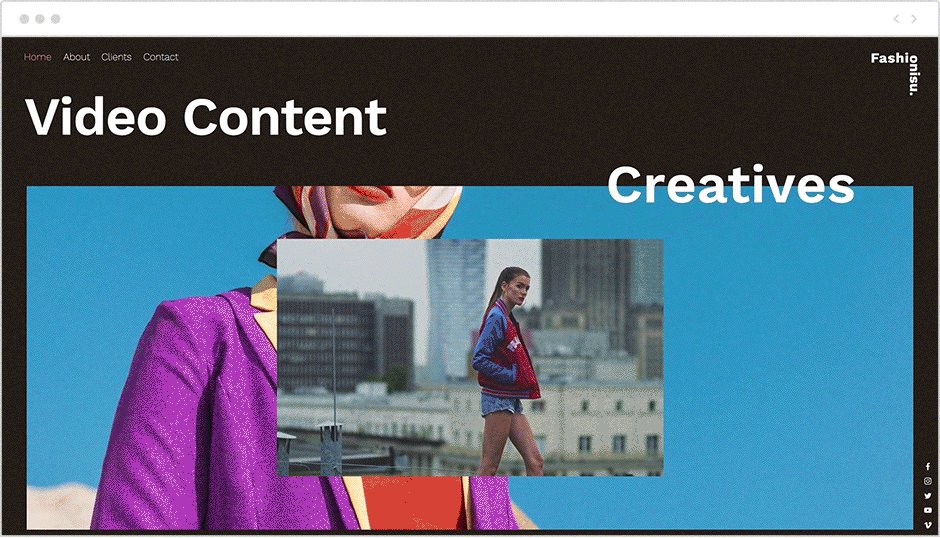
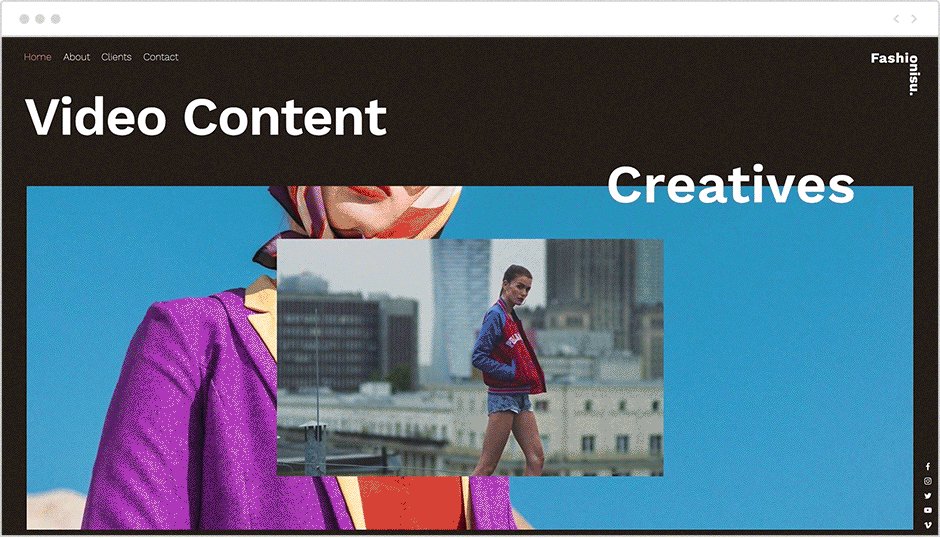
07. 重複レイヤーデザイン
重複レイヤーデザインとは、その名の通り画面内のエレメントを何層かにレイヤリングして作るデザインです。2D の世界を立体的に、魅力的に見せることができる手法です。視覚的にリッチな Web デザインに作りこむことができる一方で、きちんとした印象で読みやすいサイトにできることがメリットです。
単に画像を重ねるだけでなく、スライドショーに動画を重ねたり、パララックススクロールやライトボックスを使ったりと、工夫次第で色々なレイヤーデザインを生み出すことが可能です。
取り入れる際のポイント:
重複レイヤーデザインを作る際には、上記 04.でも紹介した「余白」を意識して使うことがポイント。重複したエレメントの周囲にはたっぷり目の余白を取るようにしましょう。また重複させるエレメントのサイズにはっきりとした強弱をつけることで、デザインのバランスが取りやすくなります。

08. 動きとインタラクションに富んだWebデザイン
動画やアニメーションを Web デザインに取り入れることはもはや定番化しつつあるトレンドの一つです。情報が溢れ一つのサイトでの訪問者の滞在時間が短くなり続けている今日、動きをサイトに取り入れることは訪問者の関心を引くための重要な戦略となっています。
Web デザインに動きをつける方法には、マウスオーバーやクリック時にインタラクティブに挙動するアニメや、画面を駆け抜けるタイポグラフィ、ヘッダー部分に使われた動画など、様々なものがあります。
取り入れる際のポイント:
動きを取り入れた Web デザインを作る際には、サイト内で一番訪問者の注目を引きたい箇所のみに取り入れることがポイントです。サイトに動きをつけすぎると、訪問者にとって邪魔になりストレスになる場合があるので、注意が必要です。動きはサイトの主役ではなく、あくまでメッセージを伝えるための「補助」と位置づけて、戦略的な箇所にのみ取り入れるようにしましょう。

09. フルスクリーンのオンラインフォーム
本記事の 01.や 04.で紹介した通り、2020 年の Web デザイントレンドはビッグサイズのエレメントや多めに取った余白が特徴です。このトレンドはオンラインフォームのデザインにまでも影響してきています。
オンラインフォームは、お問い合わせフォームや申し込みフォーム、会員登録フォームなど、訪問者とのコミュニケーションの接点やリード獲得など、Web サイトにおける重要な役割を担っています。しかし訪問者にとってはフォームへの入力は面倒な行為であることも事実です。フルスクリーンで大きな、ゆったりとしたスペースのオンラインフォームを作ることで、サイトの細部にまで最新の Web デザインを適用できるだけでなく、訪問者者のユーザビリティが向上し、フォーム入力率の向上が期待できます。

10. イラストをメインビジュアルに使ったデザイン
Web サイトでは実に様々なビジュアル要素が活用されてきました。今日、イラストやアイコン、写真や画像などのビジュアルはもはや単にサイトを装飾するものではなくなり、サイト上でブランドアイデンティティを作り上げ、訪問者にメッセージを伝えるための主役的な役割を担うようになりました。こうした流れの中、2020 年はイラストを中心とした Web デザインが多くみられるようになってきました。
例えば、スケートボードのネットショップなら、ストリートアートにインスパイアされたイラストをメインに配置したり、NGO の Web サイトならその活動をグラフィックで表したイラストを使ったり。イラストをサイトのメインビジュアルに据えることで、それぞれのサイトの目的にあったメッセージをわかりやすく瞬時に訪問者に伝えることができます。
取り入れる際のポイント:
イラストメインの Web デザインを作り上げるには、ブランドメッセージを一貫したビジュアルで伝えることができるようなイラストを選びましょう。高品質なベクター素材を選ぶことや、画像をあなたのサイトに合わせて編集することも重要です。

ライター: Wix Team


