ホームページに画像を追加する方法ガイド
- Wix.com

- 2015年10月30日
- 読了時間: 4分
更新日:2月24日

サイト訪問者にあなたのホームページを印象づけるためには、視覚に訴えるコンテンツが必要不可欠。画像を追加し、もっと素敵で心に残るサイトに仕上げましょう。
プロフェッショナルな写真を掲載することで、あなたの会社のイメージまでアップすることができ、顧客からの信頼感も高めることができます。今回は基本に立ち返り、サイトに画像を追加する方法、そして覚えておきたい基本事項をおさらいしましょう。
Wixサイトに新規画像をアップロードし、追加する方法
エディタ画面左(エディタとは、編集画面のこと)より、追加(+ボタン)アイコンをクリック
画像をクリック
画像をアップロードをクリック
アップロード希望画像を選択し、Openをクリック
画像がアップロードされたら、画像を追加をクリック
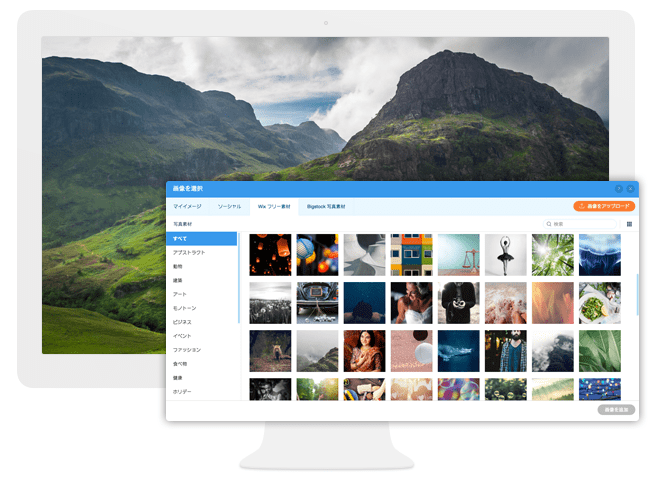
写真素材から画像を選び、追加する方法
エディタ画面左より、追加アイコンをクリック
画像をクリック
Wixフリー写真素材もしくはWixクリップアートを選択し、クリック
追加する画像を選択し、画像を追加をクリック
画像を追加する際のコツ
高画質の写真を使う
ホームページに画像をアップする時のもっとも大切なポイントの一つは、優れた画質の写真を用意することです。誤字、脱字がある文章はホームページに掲載しませんよね?写真もそれと同じように、ホームページの大切なビジュアルの一つと考えてください。
高画質の写真を自分では用意できそうもないという方も大丈夫。Wixは、無料で使える画像素材をたくさん用意しています。また、「Bigstock画像」より画像を1枚から購入することも可能です。

最適化した写真を使う
Wixサイトが重たく、なかなか開かないという経験はありませんか?サイトの読み込み時間が遅いと感じる場合、多くのケースでサイト上の画像を最適化していないことが原因です。Wixでも、ユーザーの皆さんのサイトの読み込み速度向上に努めておりますが、皆さんにも各画像ファイルが15MB以下になっていることを確認いただく必要があります。
高画質の写真を使うのが良いと書きましたが、常に最高画質で写真を保存するのがベストというワケではありません。背景などの大きな画像や、高解像度を必要としない写真は、通常より若干低い画質にすることで、読み込み速度が向上します。
画像の表示サイズについて
画像がサイト上でどれだけのスペースを占めるかは、画質と同じくらい重要です。画像をどのサイズで表示するのが最適であるかは、ホームページ全体のレイアウトや画像コンテンツをどれだけ強調したいかによって変わってきます。
Wixには画像の編集機能がついているので、それを活用すると、エディタ内で画像のクロップやリサイズなどの加工が可能です。また、パソコン、モバイル両方から、写真が綺麗に見えるよう、エディタのグリッドライン内に写真を配置するようにしましょう
ファイルの種類について
画像ファイルには、ファイルの形式を示すための拡張子が付いています。最も一般的な画像ファイル形式は、「.png、.jpeg、.gif」です。JPEGファイルは、既に情報量を圧縮して保存している形式なので、初心者の方はこちらを使うのが一番、安全だと思います。PNGファイルは、高画質の写真をアップロードする場合や、背景が透明な写真をアップロードする時におススメです。GIFファイルはイラストやロゴなど、色数の少ない画像に適しています。
画像の詳細を入力する
美は外見だけでなく、内からも追及する必要がありますよね?画像も同じです。ホームページに画像を追加する際には、SEO向けに画像の詳細を記入しましょう。これを行うことで、サイトのSEOランキングにも関わってきます。こちらについては、来週、もう少し詳しくブログで紹介したいと思います。

画像の編集機能を利用する
画像の編集機能を活用すると、Wix エディタ内で画像に様々な加工を施すことが可能です。画像を追加後、画像にマウスオーバーし、画像を編集をクリックしてください。こちらでフレームをつけたり、明るさを調整したり、自由にカスタマイズすることができます。

さあ、Wixで素敵なホームページをつくりましょう。
ライター: Wix Team



