躍動感のあるアニメーションサイトの作り方と6つのポイント
公開日 2018年11月5日、更新日 2023年10月30日

アニメーションを取り入れた、動きのある Web デザインは進化を続けており、その勢いは技術の発展とともに加速しています。
アニメーションを Web デザインへ用いることで、躍動感のある印象的な Web デザインとなり、ユーザーの目を引く優れた効果を発揮します。
視覚的にインパクトがあり楽しく閲覧できるという好意的な見方もあれば、気が散ってしまいサイトの焦点がわかりにくいという否定的な見方もあるかもしれません。
そこで、この記事ではこれからホームページを作成する方向けに、ホームページの機能性を損なわずにアニメーションデザインを Web デザインに取り入れるためのコツを紹介します。高度なデザイン機能を搭載した、Wix が提供する Web デザインツール ならノーコードでアニメーション効果を追加することができます。まずはお試しください。
\Wix なら思い通りのデザインをノーコードで作成/
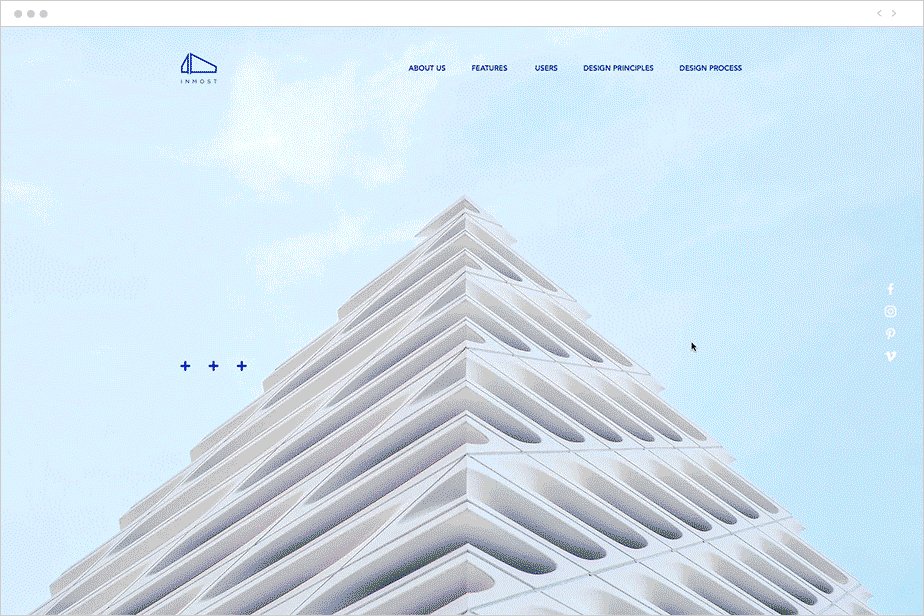
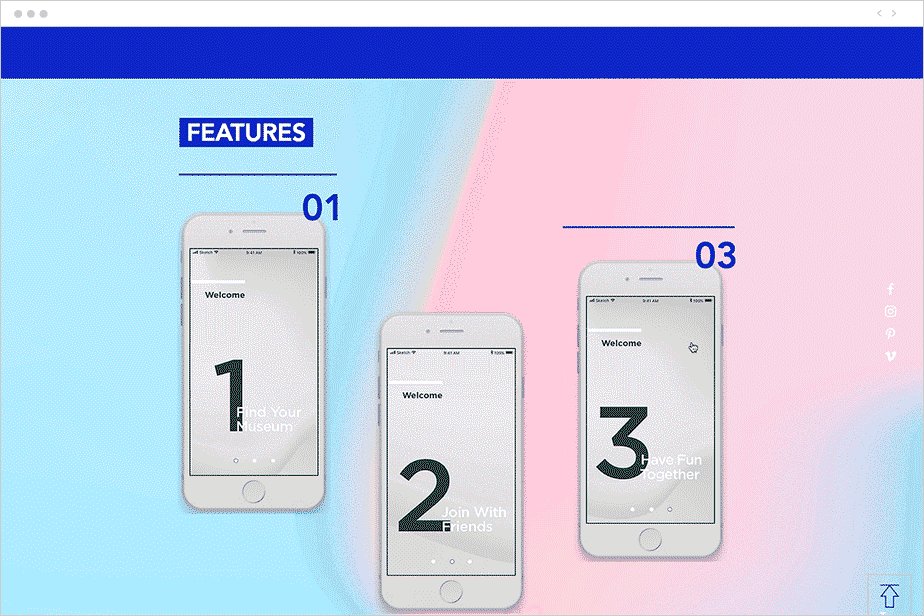
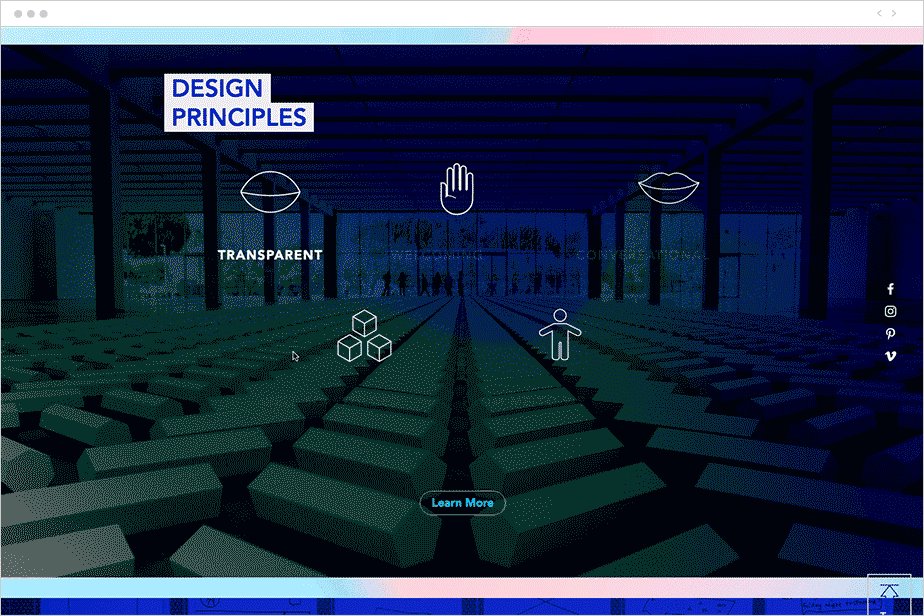
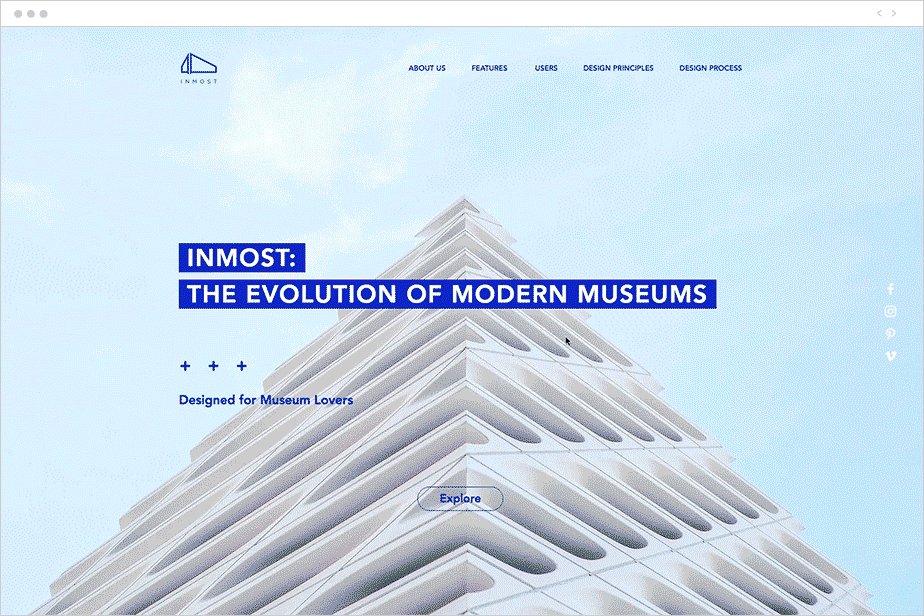
動きのある Web サイトを作成する6つのポイント
おすすめ関連記事
Webアニメーションの基礎を理解しよう
アニメーションは様々な形やフォームがあり、さりげないボタンの動きから型破りなインパクトを与える見事なアニメーション背景にもなり得ます。たとえば、スクロールすることで視覚的にサイトの雰囲気を感じることができるインタラクティブな反応として設置したり、完全に独立したアニメーションとして設置、又はサイトに奥行きを出してダイナミックな印象を与えるパララックススクロールの追加などが挙げられます。
アニメーションのあらゆる可能性を理解することで、より戦略的に実装することができるでしょう。
過剰なアニメーションは避けよう
過剰なアニメーションでサイトを見にくくしてしまうのは勿体ないです。何事にも適度さが重要。不必要なアニメーションであなたのサイトの動作を重くし、パフォーマンスを下げてしまうことがないよう気を付けましょう。 また、不要なアニメーションの設置はかえってオーディエンスを混乱させてしまうことになりかねません。必要なアニメーション要素のみをサイトに実装することで、 サイト訪問者へスムーズなブラウズで楽しめる満足度の高いWebサイト体験を提供できます。

アニメーション実装のための明確な目的を持とう
サイトへのアニメーションの実装は、アニメーションがあなたの目的を正当化できる場合にのみ使用すべきです。つまり、アニメーションはあなたの目的のために何らかのタスクを実行する役目を持たせる必要があります。下記の例を見てみましょう。
スクロールする場所やクリックする場所をサイト訪問者へ明確に示す。
ストーリー性を持たせながら、徐々にアイテムを表示させ、興味をそそる。
商品やサービスをアニメーションで視覚化する。
スクロールを制御し、静的で滑らかな動きを持たせる。アニメーションを使用したコンテンツでサイトに特定の雰囲気を作り出す。例:子供服のオンラインストア

アニメーション化する要素を決めよう
アニメーションでうまく機能するデザイン要素もあればそうでないものもあります。例えば下記の要素はアニメーション実装に向いていると言えるでしょう。
行動の引き金となるもの(ナビゲーションボタン、CTA、リンク画像)
方向性を与える要素(矢印、背景スクロール)
プログレスバー
興味を引くための要素(新着メッセージアイコン、ライトボックス、注文ボタン)
機能的なアニメーションの効果を引き出すことができない場合は、アニメーションを無理して使用する必要性はありません。たとえば、テキスト段落にアニメーションを追加すると非常に読みにくくなり、問合せフォームやコメント欄など入力してもらう箇所へのアニメーション追加はサイト訪問者の気が散ってしまう可能性があります。
コンテンツの簡略化に役立てよう
Webデザインとしてアニメーションを実装する優れた戦略の1つは、コンテンツを明確化、また、簡略化するためのツールとして使用することです。たとえば、オンボーディング(テキストとアニメーションを組み合わせるテクニック)を用いて、あなたのビジネスのフローや要点をアニメーション化し、オーディエンスへ魅力的に伝えることができます。

オーディエンスを理解しよう
あなたのターゲットとなるオーディエンスに関して熟知することは常に重要です。例えば、オーディエンスの視覚的な好み、あなたのサイトを訪問する理由、ソフトウェアのタイプを理解することで、アニメーションの用途が変わってきます。
つまり、必ずしもアニメーションを用いる必要性はなく、あなたのターゲットとするオーディエンスが、単色の配色スキームを好んでいたり、法的なアドバイスを必要としてあなたのサイトを訪れていたり、古いバージョンのソフトウェアを介してアクセスが考えられる場合などはアニメーションの使用は適切ではないと言えるでしょう。
まとめ
動きのある Web デザインは、サイト訪問者の注目を一瞬で獲得できる優れたテクニックです。ただし、アニメーション効果の使いすぎは、かえって訪問者を混乱させる恐れがあるため、重要なポイントや注目してもらいたい要素にのみ使用するようにすることがポイントです。
Wix のように、ノーコードでアニメーションやパララックスエフェクトが追加できる、 Web デザインツールを活用することで、Web 制作のスピードもクオリティもぐんと上がること間違いありません。さっそく Wix のプラットフォームでホームページ作成を始めてみましょう。
\Wix なら思い通りのデザインをノーコードで作成/
おすすめ参考記事

編集者: Miyuki Shimose
SEO & ブログコンテンツマネージャー
