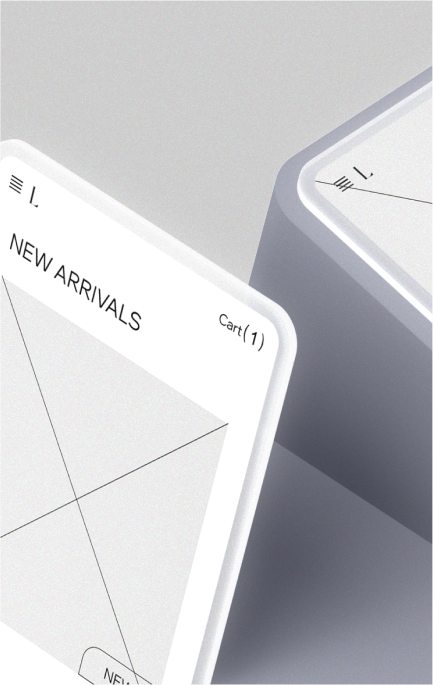
グリッドレイアウトでより直観的に
エディタ上で直接グリッドを操作して、強調したい部分にスタイルを追加できます。セルを分割、リサイズ、スワップしてオリジナルのレイアウトに仕上げましょう。

計算しつくされたレスポンシブ性
ピクセル単位で編集し、プラットフォームをあらゆるスクリーンに最適化。豊富に揃ったプリセットから選ぶことも、サイト全体にレスポンシブ AI を適用して後から微調整することもできます。




カスタム CSS で見せ方を細部までコントロール
CSS を使用して独自のビジュアルやアニメーションを作成できます。ブレイクポイントごとに変更を適用できる��メディアクエリや、全体の一貫性を保ちたい場合に便利なカスタムクラスなど好みの手法を選べます。


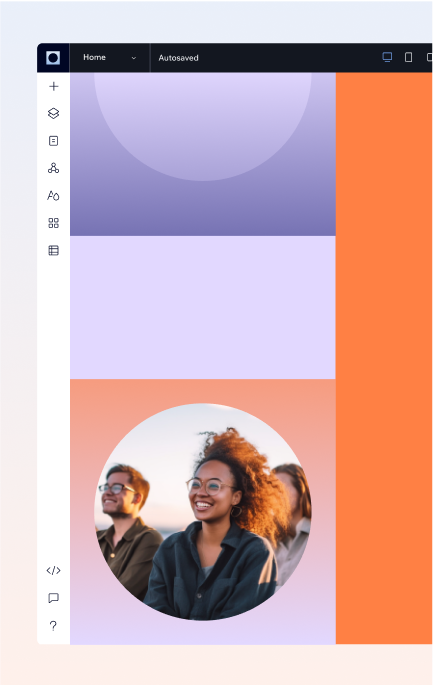
ワンクリックでグラデーション背景を追加
リニア、円形、円錐形、フルードなど、さまざまな色を使用したグラデーション背景をカスタマイズして、エディタから直接サイトに追加できます。








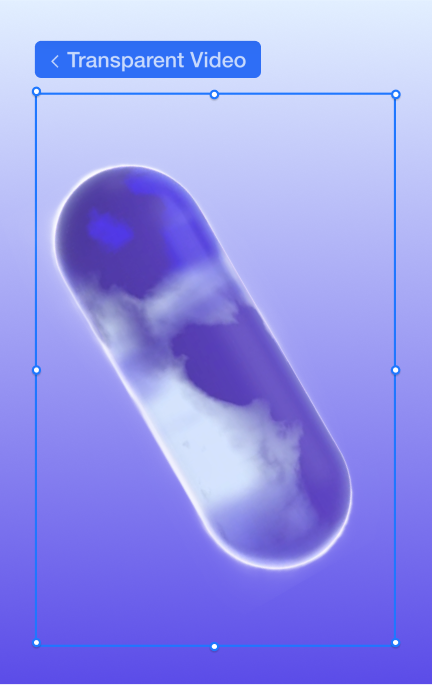
デザインにこだわりを
デザインに こだわりを
「テキストマスク」を使用して、サイト上のテキストを画像、グラデーション、動画などで塗りつぶすことができます。アクセシビリティや SEO 効果はそのままに、サイトの印象と注目度がぐんと上がります。
カーソルを好きな画像でカスタマイズ
カーソル画像を変更してサイトに遊び心を加えましょう。お手持ちの画像をアップロードするか、1000種類以上揃った Wix の素材ライブラリから選択できます。
カーソル画像を変更してサイトに遊び心を
加えましょう。お手持ちの画像を
アップロードするか、1000種類以上揃った Wix の素材ライブラリから選択できます。
カーソル画像を変更してサイトに
遊び心を加えましょう。お手持ちの
画像をアップロードするか、1000種類
以上揃った Wix の素材ライブラリから
選択できます。


晴れ
25°C

曇り
16°C


小雨
15°C




デザインライブラリに保存して再利用
テキストのテーマやカラーパレット、コンポーネントなど、よく使う基本のデザインをデザインライブラリに保存してチームで共有したり、別のサイトで再利用できます。



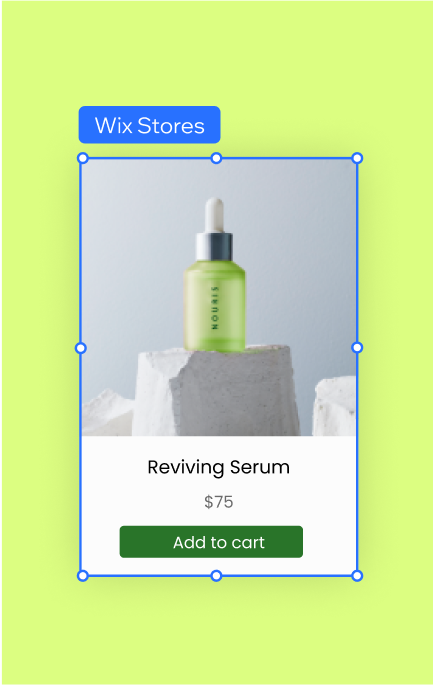
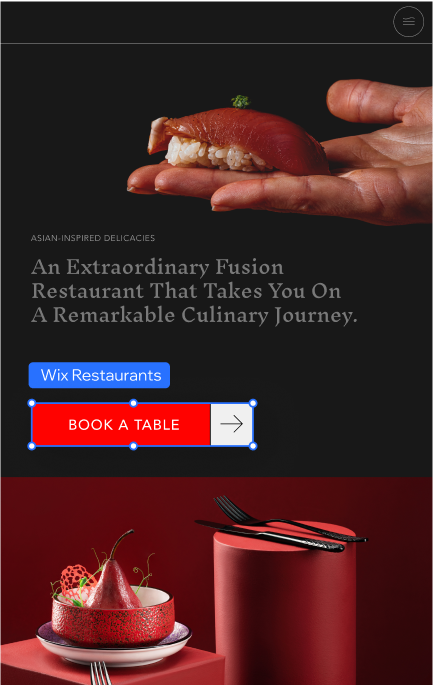
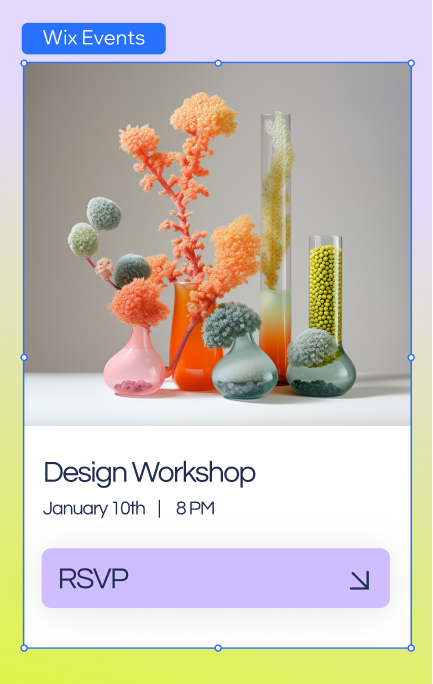
プリセットデザインで制作をスピードアップ
最新のトレンドを取り入れた既定のアセットやセクションから選択し、調整することで制作プロセスを効率的に進められます。プリセットデザインはプロジェクトのニーズに��応じて切り離し、再利用、編集も可能です。
Welcome section

Click section



LIVE LOUD
Describe the product here. Include important features, specifications and other relevant details.
Describe the product here. Include important features, specifications and other relevant details.
Team section

Services

Tabs layout

Smart speaker
Change the text to include your own content. Adjust the font, size or scale to customize the style.
Include as much or as little text as you want. Tabs grow and shrink vertically to fit your text. Each tab can have a different height and look.

Hover section

Our Products
This is your Team section paragraph.

20$
Product Name
20$
Product Name
20$
Product Name
20$
Product Name
NEW IN!
Accordion
Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 01

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 02

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 03


Footers

About section

進化した Web 制作の限りない可能性を体験
デザイン機能一覧
カスタムブレイクポイント
あらゆる画面サイズに対応したサイトをデザイン・最適化できます。
ピクセル単位のデザイン
ピクセルを使用してデザインすると、自動的にレスポンシブユニットに変換されます。
Figma インポート機能プラグイン
Figma で制作したデザインを Wix Studio にシームレスにインポートして、美しいサイトをすばやく公開できます。
ビジュアルサイトマップ&ワイヤーフレーム生成ツール
完全ネイティブの AI ツールでサイトをすばやく設計。視覚的なサイトマップとカスタムワイヤーフレームを同時に生成できます。
レスポンシブ AI
ワンクリックでサイトを瞬時にレスポンシブ化できます。
ピクセルパーフェクトのパーツ配置
ドッキング、余白、サイズ設定など、各パーツの正確な位置関係をブレイクポイントごとに定義します。
思いのままの
デザインを堪能