サイトの基盤をスムーズに構築
プリセット、テンプレート、またはゼロから必要なコンテンツ構造を構築します。CSV からコンテンツをインポートしたり、テキスト、画像、リッチコンテンツなどを手動でアップロードできます。
デザインに接続
Wix Studio エディタで自由にデザインを作成し、コレクションを接続して動的コンテンツを表示できます。繰り返し表示のレイアウトを作成したり、フィルターを追加したり、サイト訪問者からコンテンツを収集したりと、さまざまな動作をノーコードで実装できます。
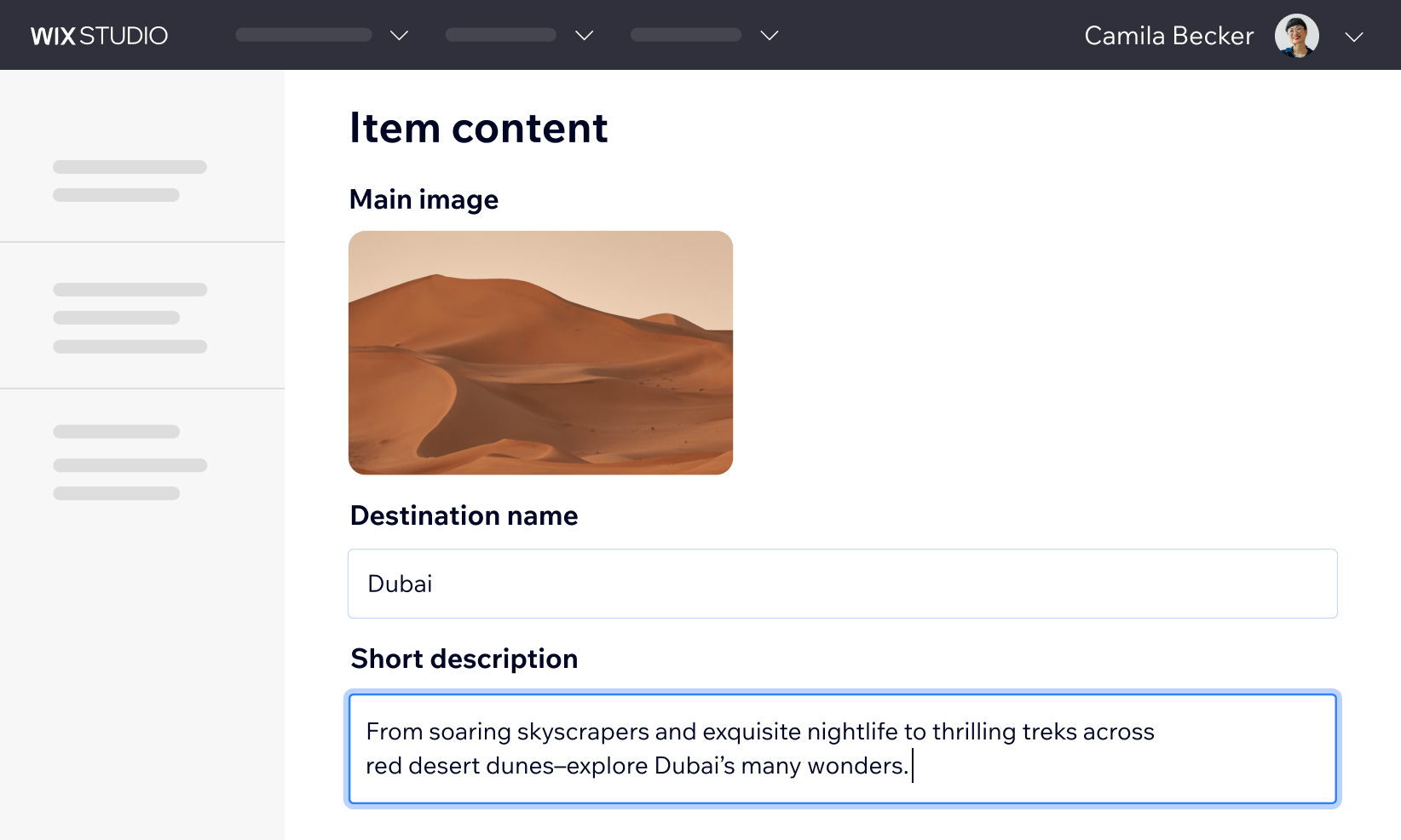
コンテンツをシームレスに管理
直観的に使えるダッシュボードを使用して、クライアントやチームでサイトを管理。デザインを変更せず、コンテンツだけを簡単に変更できます。
プリセット、テンプレート、AI ツールで制作効率を向上
すぐに使える既成のレイアウトや、独自のコンテンツ/デザインでカスタマイズ可能なコレクションを使って、より速くサイトを構築しましょう。また、AI ツールに希望を伝えるだけでニーズに合ったコレクションを簡単に設定できます。

プリセット

テンプレート

AI
求める機能に応じてサイトを拡張
1 import wixData from 'wix-data';
2 import { addDays } from 'public/utils';
3 $w.onReady(function () {
4 $w("#search").onClick(async () => {
5 const origin = $w("#origin").value;
6 const destination = $w("#destination").value;
7 const departDate = new Date($w("#depart").value);
8 const returnDate = new Date($w("#return").value);
9 const numberOfTravelers = $w("#travelers").value;
10 const { items: foundFlights } = await wixData
11 .query("availableFlights")
12 .eq("origin", origin)
13 .eq("destination", destination)
14 .between('departDate', addDays(departDate, 1),
15 addDays(departDate, -1))
16 .between('returnDate', addDays(returnDate, 1),
17 addDays(returnDate, -1))
18 .ge("availableSeats", numberOfTravelers)
19 .find()
20 renderResults(foundFlights);
21 });
22 });
import wixData from 'wix-data';
import { addDays } from 'public/utils';
$w.onReady(function () {
$w("#search").onClick(async () => {
const origin = $w("#origin").value;
const destination = $w("#destination").value;
const departDate = new Date($w("#depart").value);
const returnDate = new Date($w("#return").value);
const numberOfTravelers = $w("#travelers").value;
const { items: foundFlights } = await wixData
.query("availableFlights")
.eq("origin", origin)
.eq("destination", destination)
.between('departDate', addDays(departDate, 1),
addDays(departDate, -1))
.between('returnDate', addDays(returnDate, 1),
addDays(returnDate, -1))
.ge("availableSeats", numberOfTravelers)



1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wixClient = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 const dataItemsList = await wixClient.items.queryDataItems({
10 dataCollectionId: 'Billing/PriceQuotes',
11 // Please specify the dataCollectionId you require
12 }).find();
13 console.log('My Data items:');
14 console.log('Total: ', dataItemsList.items.length);
import { createClient, OAuthStrategy }
from '@wix/sdk';
import { items } from '@wix/data';
const wixClient = createClient({
modules: { items },
auth: OAuthStrategy({ clientId:
'MY-CLIENT_ID' }),
});
const dataItemsList = await wixClient.items.queryDataItems({
dataCollectionId: 'Billing/PriceQuotes',
// Please specify the dataCollectionId
you require
}).find();
console.log('My Data items:');
console.log('Total: ',
dataItemsList.items.length);
1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wix = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 // New API
10 const { items: results } = await wix.items
11 .query('Billing/PriceQuotes') // <— collectionId
12 .find();
13
14 console.log('My Data items:', results);
15 console.log('Total:', results.length);


サポート対象の テクノロジー
サポート対象の
テクノロジ��ー