シングルページサイトの作り方とデザイン事例紹介
更新日 2024年1月9日(公開日 2018年10月10日)

ホームページを作成するとき、シングルページを採用するサイトが増えつつあります。ホームページを1ページのみで完結させることで、シンプルでクリーンなイメージを保ちつつ高いデザイン性を表現できることが人気の理由です。
この記事では、シングルページ Web サイトの作り方とデザインのポイント、そして参考になるデザインテンプレート事例をまとめて紹介します。
\思い通りのデザインをノーコードで実現/
シングルページとは
シングルページサイトとは、すべてのコンテンツが 1 枚のページに集約され、スクロールして閲覧する縦長の Web サイトのことです。複数ページで構成される従来のホームページとは違い、1 ページで完結するようコンテンツはストリップを使って分割配置されます。この場合、メニューのリンクは別ページではなく、ページ内の分割された各セクションにアンカーリンクすることで、ページ内をスムーズに移動できるようになっています。
シングルページ Web サイトの作り方
01. 自分のビジネスとの適性を確認する
Web デザインには大きく分けて「シングルページ」と「複数ページ」の 2 種類があります。業種、サイトの機能、およびサイト上で重視する目的などに応じて、どちらのレイアウトが適しているかが変わってくるのでサイトを作成する前に考慮しましょう。
シングルページサイトはミニマルで整理された、目を引くデザインが魅力です。一般的に画像効果を重視し、文字量が最小限に抑えられています。スクロールして閲覧する縦長のデザインのためよりクリエイティブな表現がしやすく、コンテンツの表示順序を自由に工夫できるのが特徴です。
訪問者がコンテンツを縦スクロール操作で閲覧できるシングルページサイトはユーザーエクスペリエンスが高く、ページが多すぎて訪問者を迷わせてしまう心配もありません。そのため、 Web サイトの中でも最もパフォーマンスに優れたレイアウトのひとつだと言われています。また、スマホやタブレット表示にも適応しやすいことや、メンテナンスが簡単で従来型のサイトよりもリソースが少なくて済むこともメリットです。
ここまでで「シングルページ」のトレンドを知った皆さんは、もう既にこの形式でサイトを作成する方向に心が動いているかもしれません。しかし、まずはこれが「自分のビジネスに適したレイアウトかどうか」を考えてみてください。もちろん、ユニークな新業態のビジネスからより伝統的な業種まで、シングルページサイトで成功できるケースは数多くあります。ランディングページやフリーランスの個人サイト、写真ポートフォリオ、ウェディングサイトやイベント関連サイトなど、コンテンツ量がそこまで多くないという場合はシングルページサイトの作成を検討する価値があるでしょう。
シングルページフォーマットが活かせる Web サイトのタイプ
複数ページは、トップページを起点としてそこからお問い合わせ、サービス概要、よくある質問などのページに遷移する構造で、「サイト」と聞いてほとんどの人が思い浮かべる形式のサイトを指します。
基本的に、シングルページよりもこの形式が好ましいのは、コンテンツの量が極めて多い場合です。商品を多く扱っているネットショップや、多様なサービスを提供している場合などがこれに当てはまります。複数ページのメリットは、それぞれのコンテンツを独自のページとして整理し、まとまった量の詳細を盛り込むスペースを持てる点です。たとえば、ブログを作成する場合は複数ページ形式を採用し、各記事を個別のページに分けることでユーザーにとって見やすい構造に仕上がります。
02. コンテンツプランを作成する
さて、シングルページ Web サイトが自身の目的に適していると判断した場合、さっそく素敵なシングルページの制作に取り掛かりましょう。1 ページで完結するサイトの構造を組み立てるための最初のステップは、すべてのコンテンツを戦略的に配置していくことです。シングルページサイトではコンテンツの階層を自由に決めれるメリットがあります。論理的にも感覚的にも納得のいく順序になるよう考えてみましょう。
まずはサイトを通じた訪問者の行動過程を想像し、階層を組み立てるところからはじめましょう。サイトの一番上には訪問者に最初に伝えたい主要なメッセージを配置し、彼らの心をつかむ必要があります。これが「ファーストビュー」(訪問者がサイトを開いて、スクロールせずにまず目にする部分)と呼ばれるセクションです。
どのようなの Web サイトでも大抵「当社について」や「連絡先」が必要です。このセクションの他に、CTA(行動喚起)ボタン、チーム紹介、サービスと商品について、お客様の声、よくある質問、フォトギャラリーなどの伝えたい情報や必要な情報に応じてコンテンツを盛り込みます。
シングルページサイトではコンテンツの順番が極めて重要になるため優先度をつけて整理し、関連性の低い情報は削除しましょう。情報量については、インパクトのあるデザインを重視する場合には最低限のボリュームに抑えた方が良いでしょう。全体的にシンプルかつ整理された印象に留めるのがシングルページサイトを成功させるための鍵となります。
03. シングルページサイトのテンプレートを選ぶ
コンテンツプランが一通り決まったら、アンカーメニュー、ストリップ、カラム、ソーシャルバー、フッターなど、シングルページサイトに必要な要素を含むサイトテンプレートを選びます。
Wix ではデザイナーが手がけた数百種類のシングルページテンプレートが揃っています。あらゆる業種で利用でき、すべて完全にカスタマイズ可能なものばかり。ヘッダーからフッターまで、文字通りすべてのパーツを自由に変更してオリジナルのデザインに仕上げることができます。テンプレートをベースに、創造性を存分に発揮してぜひこだわりのサイトを作成してみてください。
おすすめ関連記事
シングルページのテンプレート事例
プロフェッショナルなイベントには、プロフェショナルな Web サイト が必要です。このカンファレンステンプレートは、登壇者の紹介や、アクセスマップなど、カンファレンスサイトに必要な情報があらかじめ搭載され、使いやすいようにデザインされた便利なテンプレートです。
数クリックでオンラインチケットを購入する機能を追加することもできます。

02. ガジェット商品ランディングページ
このスタイリッシュなHTMLテンプレートは、テック系ガジェット商品のPRに最適です。このテンプレートでは、お客様が購入前に知りたいメリットや製品レビュー、商品の機能性紹介などの情報を整理して提供することができます。
シングルページのウェブサイトを構築する際には、実際の店舗で商品を手に取っているかのような経験をユーザーに提供するため、製品のさまざまな画像を表示することが重要です。これにより、オンラインストアで「今すぐ注文」ボタンを押す確率が高まるかもしれません。
また、このテンプレートには、顧客が質問できるライブチャット機能も組み込まれています。

03. 建築デザイナーホームページ
このモダンでスタイリッシュな建築デザイナー向けテンプレートは物件リストを魅力的なメディアギャラリーとして、一つのページにまとめることができます。テンプレートにはパララックススクロールエフェクトが搭載されており、視覚的にも美しくデザインされています。
サイトの読み込み時に白いフレームがフォームの背後にスライドし、訪問者の意識を惹きつけます。シンプルで効果的なコンタクトフォームが、あなたのビジネスへの新しい扉を開くかもしれません。この HTML テンプレートの魅力はデスクトップだけにとどまりません。多くの人が外出先で家探しを行う今、モバイル表示にも最適化されています。

04. コンテンツをセクションに分割する
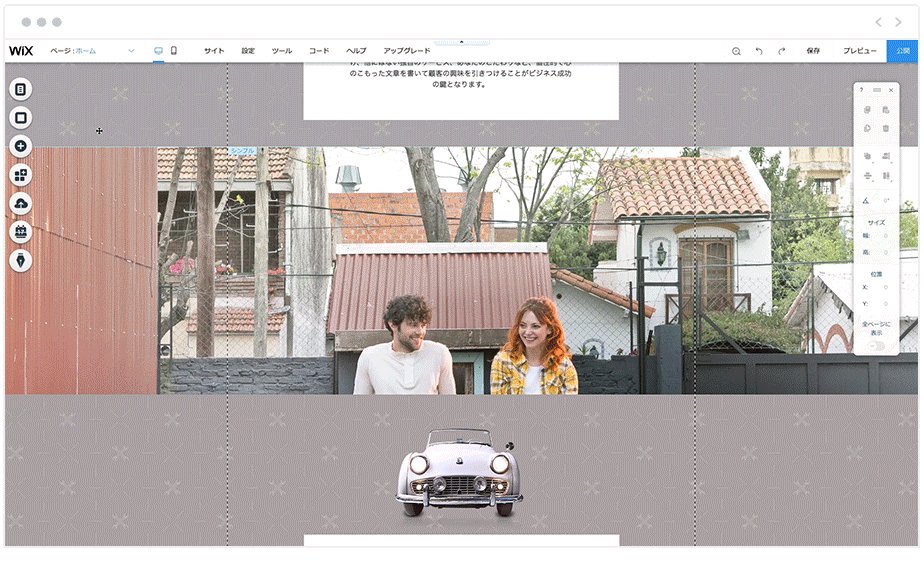
ここからは、整理したコンテンツを「ストリップ」を使用して Web サイト上に表示していきます。下記の手順に従って、サイトにストリップを追加しましょう。
エディタを開きます。
メインメニューの「追加」をクリックします。
「ストリップ」を選択し、あらかじめデザインされたオプションの中から好みのものを選択します。それぞれにテキストや動画、画像、お問い合わせフォーム、お客様の声などを追加してカスタマイズすることができます。必要な数だけストリップを追加して、コンテンツを表示させたい順に配置しましょう。「当社について」セクションから始め、その下に必要なコンテンツを配置して最後にフッターを追加するのが一般的です。フッターは「お問い合わせ」セクションとしての機能を果たすため、フッターにも必要な情報や連絡先情報を忘れずに追加しましょう。
05. パララックス・エフェクトを追加する
Web デザインのなかで、最近再注目されているのが「パララックス・スクロール」エフェクトです。これはストリップを使って、サイト上に 3D 効果を生み出すエフェクトです。ユーザーがサイトをスクロールダウンするに従って前面と背面のレイヤーのスクロール速度に差をつけ、ダイナミックな立体感を演出します。
シングルページサイトは平面的なデザインになりがちですが、パララックス・スクロールのようなエフェクトを取り入れることでより動きのある印象に仕上がります。パララックス・エフェクトの設定は、ストリップに「ズームイン」「リヴィール」「フェードイン」などのシンプルなアニメーションを追加するだけなので簡単です。目新しいエフェクトを追加して、訪問者が楽しみながら一番下までスクロールできる魅力的なサイトを完成させましょう。

スクロール効果を追加する方法:
エディタ内でストリップをクリックします。
「スクロールエフェクトの背景」アイコン をクリックします。
スクロールエフェクトを選択します。
(オプション)サイトをプレビューしてスクロールエフェクトの動作を確認することができます。

06. アンカーメニューを各セクションにリンクする
多くの場合サイト上部に設置されている「メニュー」は、メニュー項目をクリックすることで各セクションのために用意されたページへ誘導します。しかし、シングルページサイトの場合はメニュー項目が個別のページではなく(アンカーが設定された)同じページ内の各セクションにリンクします。
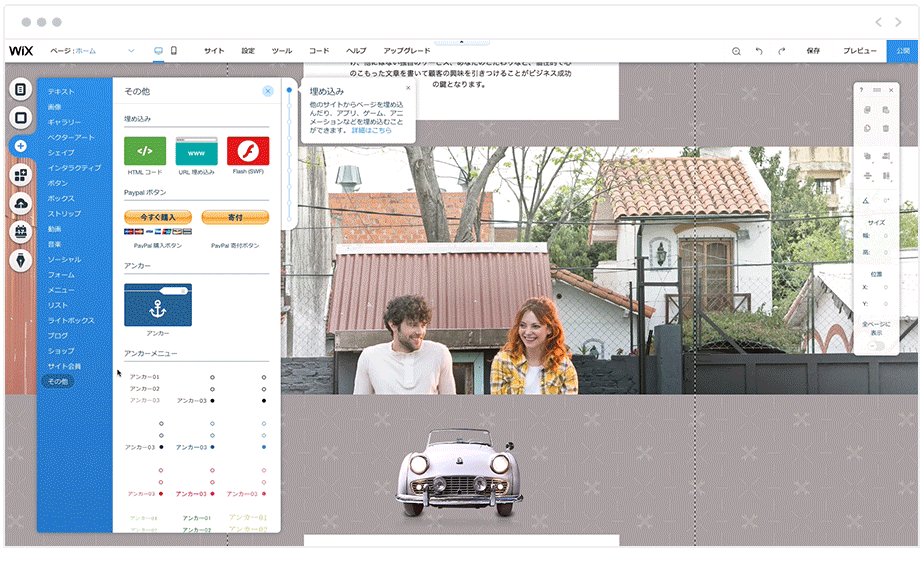
まずは、ページのリンクを張りたい場所に「アンカー」を追加して各セクションを定義する必要があります。アンカーメニューを用いて美しい構造のシングルページに仕上げるために下記の 3 つの必須ステップを実装してみましょう。
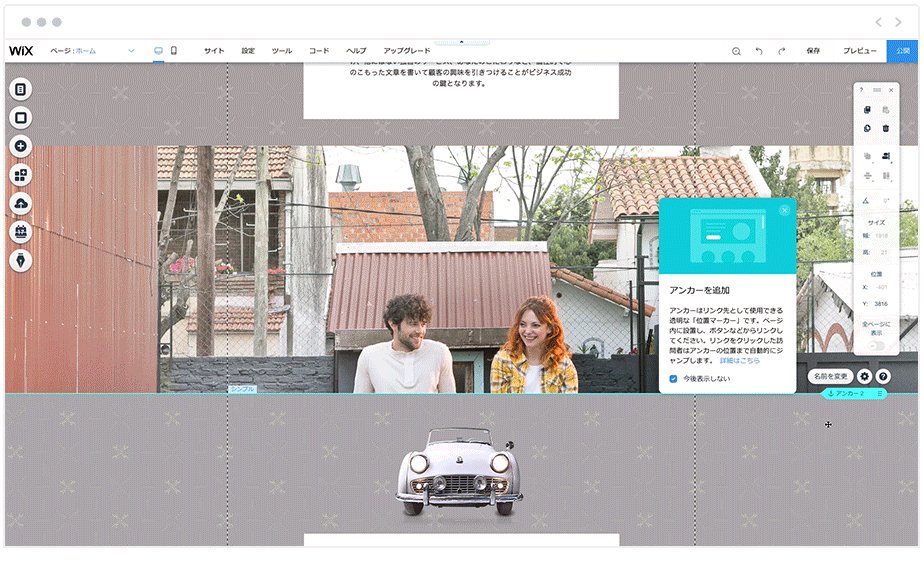
アンカーを追加する
アンカーを実装することで、ユーザーがシングルページサイト内の特定のセクションに直接移動できるようになります。多くのテンプレートには既にアンカーが組み込まれていますが、いつでもアンカーの名前を変更したり、移動・削除することができます。

サイトのメニューをアンカーにリンクする
メニューから特定のセクションにすぐ移動できるよう、サイトのメニューにアンカーを設定します。アンカーを設定するときは、メニュー上のアイテムとアンカーを定義したセクション名(およびその内容)が対応していることを必ず確認しましょう。これはサイトの操作性においても重要な役割を果たします。
メニューの順序を調整する
スクロール時の操作性を考慮して、メニューアイテムの順序はページの下に連なるセクションの順番と対応させるべきです。たとえば、横長のメニューをサイトに設置している場合、メニューの最初のアイテム(「当社について」「私たちについて」「事業の概要」など)は一番上のセクション(同じく「当社について」)にリンクさせます。シングルページサイトは通常長いスクロールを伴うため、メニューはサイト上に固定して常に見える状態にしておきましょう。メニューを固定せずにスクロールと同時に動かしたい場合(フローティングアンカーメニュー)は、「固定された画面」アイコンをクリックして固定を解除します。ヘッダー部分にメニューを配置する場合は「ヘッダースクロール設定」→「固定」を選択してサイトの上部にメニューを固定できます。

07. ユーザーがサイトをスクロールしやすいよう工夫する
縦長のシングルページ Web サイトには、ユーザーがスクロールを続けながらあなたのサイトの世界観に没入し、魅力的なコンテンツを楽しんでもらえるというメリットもあります。
サイト訪問者にストレスなくサイトを閲覧してもらえるよう、「トップに戻る」ボタンを追加してワンクリックでサイトの一番上まで戻れるようにしておきましょう。このボタンはサイト上の固定位置に表示されるため、訪問者はページのどこにいても常にトップに戻ることができます。
08. 強力な CTA を追加する
シングルページサイトではすべてのコンテンツを一箇所に提示するため、たとえば「ニュースレターの購読」「見積もりの依頼」「サービス予約」など、サイトを通じてあなたが達成したい目的にユーザーを誘導するための要素が必要になってきます。
ここで活躍するのが CTA(行動喚起)です。CTA とはオンラインでユーザーに行動を起こしてもらうための短いフレーズのことです。サイトの場合はファーストビュー(スクロールせずに表示される部分)の目立つ位置に CTA ボタンを追加することでクリックを誘発し、重要なセクションにユーザーを誘導することができます。
シングルページサイトの CTA ボタンの設定方法は、ステップ 6 で各セクションにアンカーリンクを追加したやり方と同じです。ボタンを追加したら、CTA をアンカーに接続して訪問者がボタンをクリックして特定のセクションにジャンプできるよう設定します。たとえば、「お問い合わせ」という CTA であれば、同じページの「お問い合わせ」セクションにリンクさせます。
09. フッターの情報を充実させる
フッターは Web サイトの一番下にある領域のことです。多くのユーザーが、企業への連絡先などの重要な情報を探すためにフッターを閲覧します。そのため、フッターには SNS アカウント、営業時間、プライバシーポリシー、利用規約などを含む最新の情報を記載しておくことがとても重要です。
実店舗を構えている場合は、フッターに地図を追加するのも良いでしょう。

10. SNSアカウントを追加する
Web サイト以外にもオンライン上での活動の場がある場合、すべてをシームレスに接続することが重要です。Facebook、LinkedIn、Instagram などのプロフィールをサイトと連携させることで、サイトへのトラフィックを高めることができます。
以下のような方法で SNS のプロフィールをサイトに追加し、クリック数とオンラインプレゼンスを向上させましょう。
サイトにソーシャルバーを追加する ソーシャルバーを使用すると、ビジネス用として運営しているすべての SNS アカウントをまとめてサイトに追加できます。ソーシャルバーに表示する SNS アイコンは複数のデザインから好きなものを選ぶことができます。好みのアイコンを選んで、それぞれのアカウントのリンクを追加するだけで設定は完了です。ユーザーがサイトのどこにいてもソーシャルバーにアクセスできるよう、エディタ上でパーツを右クリックして「画面に固定」を選択しましょう。
Instagram フィードを追加する Instagram フィードをサイトに追加すれば、さらに多くの人に情報を届けることができます。また、Instagram は写真を通じてビジネスの近況や新商品の写真など最新ニュースを伝えるには最適なツールです。さまざまなカスタムレイアウトが用意されているため、好みのデザインを選んでサイトにフィードを表示することができます。

11. SEO 対策を行う
検索エンジン最適化(SEO)はすべての Web サイトにとって重要な対策です。SEO とは、特定のキーワードに対する検索結果で自分のページの表示順位を上げられるようにサイトを最適化することを指します。SEO 対策をしっかりと行うことで、Web サイトにより多くのトラフィックと潜在顧客を呼び込むことができます。
まずは自分のサイトが Google にインデックスされている(Google のデータベースに保存されているかどうか)ことを確認しましょう。Wix サイトは、作成後わずか数秒で Google に表示されるよう既に設定されているため安心です。インデックスが完了したら、適切なキーワードに対してサイトの内容を最適化します。
また、Wix で作成したサイトには、SEO 設定が簡単に行える便利ツール「Wix SEO Wiz」が付属しています。各サイトの内容に応じて SEO チェックリストを作成し、おすすめのキーワードから完全にカスタマイズされた SEO プランまで、対策に欠かせないすべてのプロセスを分かりやすくサポートします。
12. Web サイトをスマホ用に最適化する
最近では、PC よりもスマートフォンでインターネットを閲覧することが通例になりつつあります。そのため、Web サイトの検索表示順位も今ではモバイルサイトが基準となる(Google のモバイル ファースト インデックスを参照)など、SEO の世界でもモバイルが重要な位置を占めるようになっています。
この変化は Web サイトにとって何を意味するのでしょうか?簡単に言えば、モバイル版のサイトも PC 版と同じく美しく、機能的でなければならないということです。スマホでは特にサイトの可読性と操作性(ナビゲーション)が重要視されるということを考えれば、シングルページサイトはこの点でかなりメリットがあると言えます。
また、Wix でサイトを作成すると、スマホ版のサイトが自動で生成されます。PC 版を踏襲したデザインで、どのデバイスでも美しいレイアウトをキープすることができます。エディタを開いてモバイルエディタに切り替えれば、スマホサイトのプレビューを確認できます。
モバイル版サイトの操作性をさらに向上させるには、モバイルアクションバーなどスマホならではの機能の追加がおすすめです。このアクションバーを追加することでユーザーが探したい情報(あなたの連絡先など)にすばやくたどり着けるようになります。
\思い通りのデザインをノーコードで実現/
まとめ
シングルページは、メリットを活かしてデザインすることで、最小の努力で想像以上の効果が発揮できる、優れた Web サイトのフォーマットです。Wix のプロデザイナーが作成した、強力なシングルページテンプレートをカスタマイズして、自分だけのプロフェッショナルな Web サイト を構築しましょう。
まずは、AI 技術を搭載した Wix の無料ホームページ作成プラットフォームから、ホームページ作成をお試しください。
シングルページサイトに関するQ&A
シングルページサイトの長所と短所は何ですか?
長所
使いやすい
モバイルフレンドリー
作成と維持のコストが安くなる可能性がある
短所
コンテンツを整理するのが難しい場合がある
可能なSEO対策に限りがある
ネットショップやブログサイトには適さない
最終的に、シングルページWebサイトを使用するかどうかの決定は、個人のニーズと目標によって決まります。
シングルページサイトのSEO対策の方法は?
シングルページサイトで集客するには?
おすすめ関連記事

編集者:Miyuki Shimose
SEO & ブログコンテンツマネージャー
