UX向上!フォトグラフィーWebサイトから学ぶ15の秘訣

「フォトグラフィーWebサイトには常に2人の人間が存在する。それはフォトグラファー本人とサイトの閲覧者だ」
著名な写真家アンセル・アダムの名言になぞらえたこの言葉こそ、優れたウェブデザインの重要性を表しています。オンラインでポートフォリオサイトを作成するのであれば、あなたのサイトを見る人がどのように感じるかということを常に心に留めておくべきでしょう。
しかし、実際に”優れた”ウェブデザインとはどのようなデザインなのでしょうか?そして、主役である”写真”から一旦離れ、優れたデザイン性を学ぶために時間を費やす必要があるのでしょうか?心配はいりません。シンプルなウェブデザインのコツさえつかめば、可能な限り満足度の高いユーザーエクスペリエンスを提供するウェブサイトを作ることができます。UX向上に向けて15のコツをご紹介します!
ナビゲーションの計画を立てる
容易に閲覧できるWebサイトを作成するということは、今回ご紹介する中で最も重要なポイントとなるでしょう。サイト訪問者が少しでも使いにくいと感じた場合、タブを閉じてしまい、サイトへの再訪問は期待できないでしょう。これを防ぐには、他ページへの移動の仕方やトップページへの戻り方を明確に示すことです。サイトをスクロールしても常にメニュー表示されるよう、メニューの固定が優れたナビゲーションに繋がるでしょう。
最適な色調を見つける
サイト訪問者は、事前にある程度の情報を予測してあなたのサイトへたどり着くことが多いです。一般的に、同一のジャンルやスタイルに属する写真家は、類似したポートフォリオのガイダンスを参考にする傾向にあります。ポートフォリオサイトのレイアウトやカラースキームを決める前に少しリサーチしてみましょう。そうすることで、あなたのサイト訪問者への理解も深まり、あらゆる要素の特性を十分に活かすことができるようになるでしょう。
一貫性を持たせる
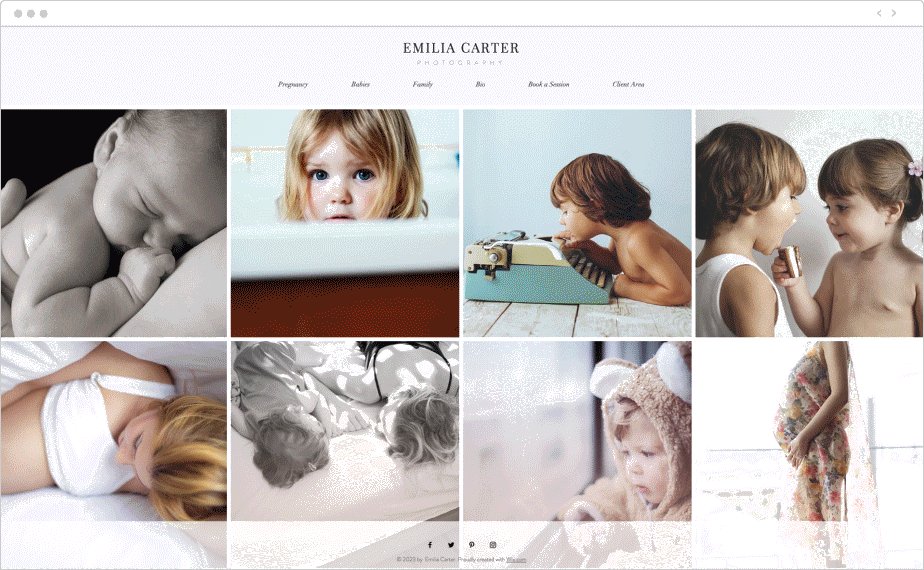
あなたが撮影する写真のジャンル数にかかわらず、全てのサイトページは一貫性のあるスタイルにすることが重要です。調和を保つ一貫性のあるサイトを簡単に作成するためには、既存のフォトグラフィーWebサイトのテンプレートを使用する方法があります。すべてのテンプレートは自由自在にカスタマイズできるので、編集しながらあなたのお好みのWebサイトを作ることができます。

目にとまるコンテンツへ着目する
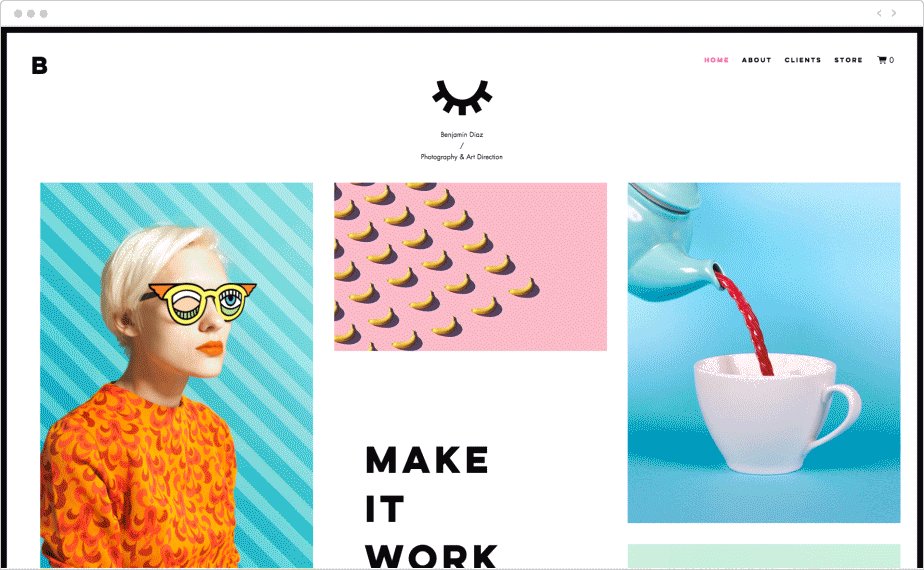
この概念は初期の出版業界に遡ります。当時の新聞は一面の上部に最も読者に伝えたい記事を印刷しました。キヨスクなどの新聞スタンドでは丸めてディスプレイされたため、当然、購買者が目にするのはこの部分だけ。そのため、この部分の文言は人々の注目を集めるものでなければならなかったのです。これを現代のウェブサイトで考えると、ローディング直後に表示されるコンテンツ、つまりスクロールする前に目に入ってくる部分です。サイトを表示するデバイスが多様化しているため、最適な配置箇所を見極めるのは難しいですが、最も一般的なのは縦600ピクセル、横1,000ピクセルの配置位置と言われています。
コンテンツを最小限にする
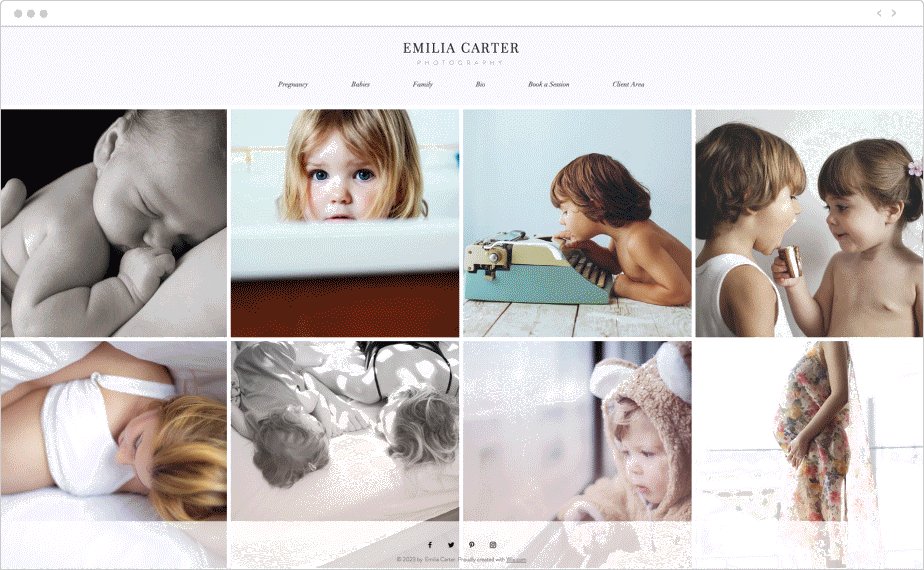
膨大なページ数のポートフォリオは、写真家がフォトグラフィーサイトを作成する上で、よく見受けられる間違いです。しかし、公開する枚数を限定すれば、写真家は最高の出来の作品を選ばざるを得なくなります。これこそが満足度の高いユーザーエクスペリエンスの提供へ繋がるのです。サイト訪問者が望むのは、標準的な出来の作品をエンドレスに見せられることではなく、写真家自身が厳選したクオリティの高い限られた作品を期待しているはずです。また、ポートフォリオのクオリティの高さを維持すると、サイト訪問者が気に入った作品をシェアしてくれる確率も高まるでしょう。
動きを加える
今年一番のフォトグラフィーWebデザインとして”モーションデザイン”がトレンドとなっています。メインギャラリーに短いビデオクリップやトップページに動画を追加するなどの動きを加えることで、エンゲージメントの向上が図れるでしょう。ビデオグラフィーが得意でないとしても、サイト上の画像やテキストにインタラクティブなホバーエフェクトやアニメーションを使用する工夫もできます。

余白を利用する
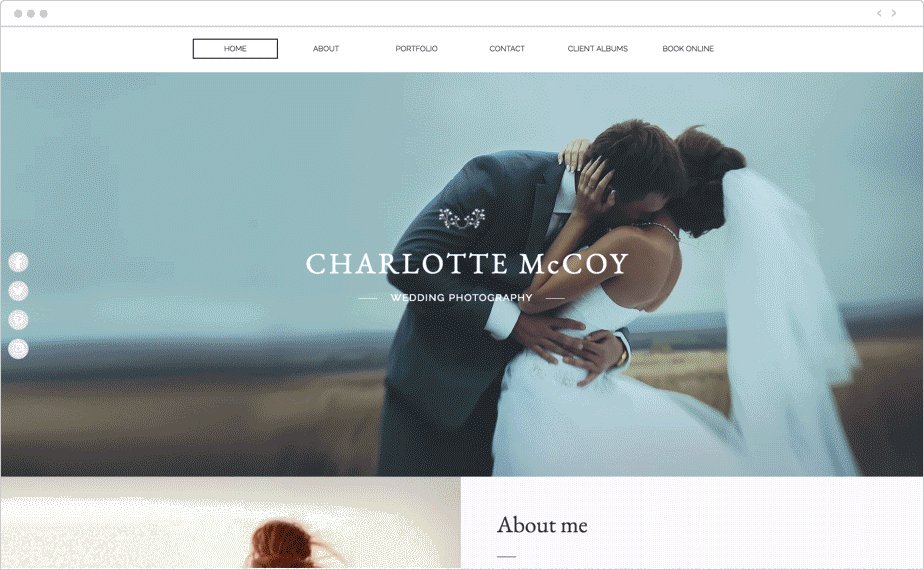
サイトのギャラリー・レイアウトをフルスクリーンにしたい気持ちは十分に理解できますが、サイトのコンテンツに十分な余白を持たせることは重要です。また、ホワイトスペースと呼ばれる余白部分は、ページ上の特定のスポットへサイト訪問者の視線を誘導する役割を果たします。そして、余白を上手く利用すれば、視覚的なヒエラルキーを構成でき、関連する複数の要素を単一のユニットとして表示することも可能にします。
社交的なサイトにする
ソーシャルメディアの重要性は十分に理解されているのではないかと思います。ソーシャルメディアはあなたの作品を公開するためのプラットフォームとしてだけでなく、あなたが投稿した作品をきっかけにコミュニティを形成する機会を得ることもできます。あなたが所有しているSNSアカウントはあなたのサイトの延長線上にあるものとして考えることができます。サイト訪問者があなたのSNSアカウントをフォローしたりコミュニティへ参加できるように、あなたのSNSアカウントをWebサイトへリンク付けしましょう。
存在するリンクを貼る
あなたのポートフォリオの魅力が一気に落ちてしまう要因に、存在しないリンクが貼られていることが挙げられます。大抵ユーザーは、探しているページが見つからない場合に表示される「404エラー」を目にすると直ちにそのサイトから離脱する傾向があります。定期的にあなたのサイト上のリンクが正常に機能しているかどうかを確認しましょう。また、サイト訪問者があなたのサイトに出来る限り長い時間滞在してもらえるよう、外部ページへのリンクの場合は新しいタブで開くように設定することも忘れないでください。
モバイルユーザーを念頭に置く
今ではインターネットを閲覧する際に、モバイルユーザーが半分以上のトラフィックを占めています。そのため、モバイルユーザーが機能的に閲覧できる状態にする必要があります。ご心配なく!ウェブサイトを再構築する必要はありません。Wixで作成したWebサイトは自動的にモバイルフレンドリーに適用が可能です。モバイル最適化後、微調整のため手を加え、最適なモバイル表示にしましょう。

行動喚起(CTA)を設定する
サイト訪問者にどのような行動を取ってほしいですか?次回のキャンペーンに向けて登録会員数を増やしたい、仕事の依頼を増やしたいなどどのような目的であってもサイト訪問者を適切な箇所へ誘導する明確なCTAボタンを設置すべきです。サイト訪問者の混乱を避けるために、一目で理解できるような明確な行動を示すようにしましょう。
情報を可視化する
ヘッダーとフッターにあるコンテンツはWebサイトの全てのページで表示されます。特に連絡先、SNSリンク、ナビゲーションメニューを表示するのに最適な場所です。サイト訪問者がサイトを見ている間、好きなときにこの3つの情報にアクセスできるようにするのが理想的と言えます。
クライアント・ページを作る
クライアントと仕事をする際、ウェブサイト上で画像を共有する便利さと、ポートフォリオをシンプルにしたいという気持ちの間で揺れ動くことがあるかもしれません。このジレンマを克服するため、Wixのフォトアルバムを使用しましょう。この機能にはクライアン専用の独立型サイトを作る機能があり、オンラインでの画像共有を実現しつつ、ポートフォリオの美観を損なわないという完璧な妥協案となります。

お問合せを受け付ける
ビジネスチャンスがどこからやってくるか誰にも分りません。だからこそ、あなたのサイト訪問者があなたへ連絡を取れるよう環境を整えることが重要となります。そこで、あなたのメールアドレス、電話番号等のビジネス用連絡先が記載されたお問合せページを設置しましょう。問合せを受け取るチャンスを上げるために、各ページに表示する方法も良いでしょう。
文章に注意を払う
あなたの作品だけが全てを語ってくれるというよくあるポートフォリオサイトの間違いがあります。自分が書いた文章の表示方法に注意を払わないと、大きな痛手となる場合があります。文章の内容がどれほど素晴らしく機知に富んでいても、サイト訪問者にとって読みにくく明確でない表示なら、せっかくのあなたの努力が台無しになってしまいます。文字のフォント、サイズ、色調を十分に考慮し、サイト訪問者に楽しんでもらうために、短くてストレートな的を突くコンテンツを書くように心掛けましょう。
コツは掴めましたか?満足度の高いフォトグラフィーWebサイトを今すぐ作成しましょう!

ライター: Wix Team
