使いやすいホームページの条件-UX 向上の秘訣

ひと昔前までウェブデザイナーにとって大事なキーワードは、ユーザーの目に触れる見た目や使い勝手に関するユーザーインターフェイス(UI)でした。しかし現在はサービス全体のユーザー体験をデザインするユーザーエクスペリエンス(UX)という言葉を利用する場面が多くなりました。
UXとUIの違いって何でしょうか?古典的ですが乗馬に例えます。乗馬にとってのUIは「くら」や「あぶみ」、「むち」などで、UXは「馬に乗った時の感情や体験」です。その体験がワクワクするものであったならば、素晴らしいUXだと評価されます。
つまりUXとUIはまったく異なる概念ではなく、むしろデザイナーが対象とする範囲を拡大したと捉えることができます。ホームページで考えると、UXとして高評価を獲得するためには、当然、UIとしても使い勝手が良いことが前提になります。
今回は、ユーザーの満足度を向上させ、ホームページの内容に興味を持ってもらうために、ホームページオーナーである私たちができる事を15個の項目でまとめました。チェックリストとして、使ってください!
1. ユーザー中心主義
優れたUXデザインを実現するために大切なのは、徹底したユーザー中心主義と継続的な改善活動です。ワクワクするようなユーザー体験であったか、その答えはユーザーに聞くしかありません。
Wixで作られたホームページであれば、編集も簡単に可能にできるので、改善も短期間で行えるはず。様々なアイデアやコンテンツ試作品として作り、ユーザーの反応を見た上で、よりユーザーが求める形に仕上げていってください。いきなり正解が得られるという発想は捨てましょう。
UXデザインの第一歩はターゲットユーザー設定から。そして、その後はたゆまぬ改善活動のループを行うのみです。

2. ホームページのスピード
8秒ルールをご存知でしょうか?ホームページを作成する時の基準で、ページ表示に8秒以上の時間がかかると、ユーザーは待ちきれず他のサイトへ離脱してしまいます。ただしこのルールもモバイル時代を迎えて古くなり、新たな基準が生まれています。
Googleが昨年から力を入れているAccelerated Mobile Pages「AMP」プロジェクトでは、「3秒以内にページが表示されないと40%のモバイルユーザーはサイトから離脱してしまう」という衝撃的な事実を公表しています。
読み込み速度のチェック、そして速度の改善を行いたい方は、サイトの読み込み時間を改善する方法の記事をご覧ください。
3. CTAボタン
CTAを直訳すると「行動喚起」。CTAボタンは、ユーザーにとってもらいたい行動を誘導する役割を担っています。
具体的には「予約する」、「注文する」、「予約する」などのボタンがこれにあたります。クリックする場所が分かるよう、ボタンは大きめに、目立つ位置に配置することが重要です。

4. ユーザーフロー
UXデザインでは、提供するコンテンツに従い、各ページの階層構造を構成するだけでは不十分です。ユーザーが目的別にどのような道順を通るか、ユーザーフロー(流れ)から検証することが大切です。
例えば、CTAボタンの位置に問題がないか、パスワードリセットに必要な情報やタスク要素の漏れがないかなど、確認してみましょう。
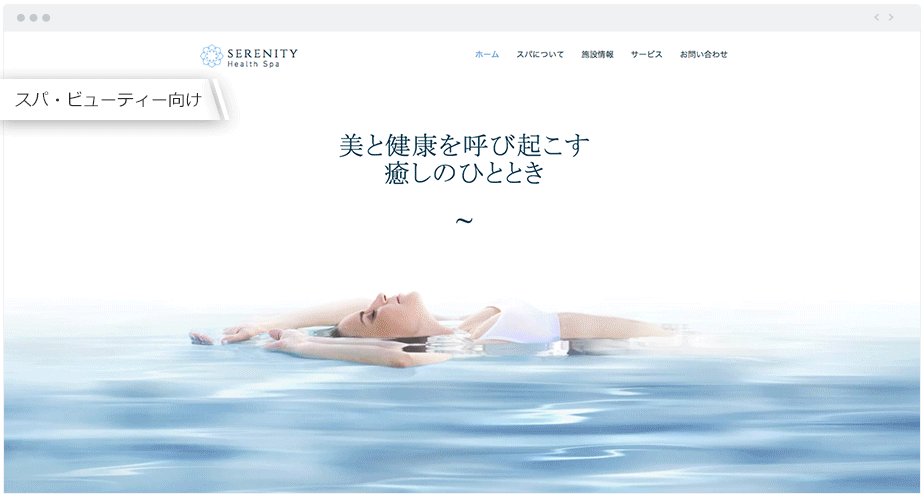
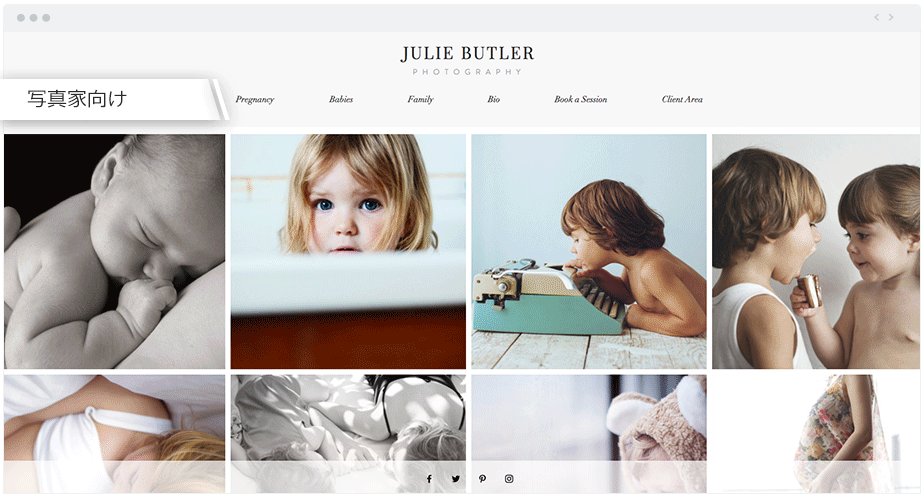
5. ビジュアル
美しいビジュアルデザインはUXでも大切です。UXの良し悪しは、ユーザーの感情によって大きく左右されます。ビジュアルに好感が持たれなければ、ホームページに対する信頼や、高い評価を得ることができません。
「百聞は一見にしかず」と言うように高画質で目をひく画像を利用することで、言葉では表現が難しいメッセージを、一気にユーザーの感情に直接に訴えることが可能です。

6. テキスト
ホームページのコンテンツにとって、テキストは欠かせない要素です。特にブログ記事では主役です。
文章を書く際に気をつけるべき点は、とにかくユーザーが読みやすいかという視点です。そのため、フォントの種類を多用することは避けましょう。少なくとも2~3種類に抑えるべきです。
また時には箇条書きにして、文章をシンプルに見せるよう工夫してください。
7. ナビゲーションメニュー
どのホームページにも必ずあるのが、ナビゲーションメニューです。
ナビゲーションメニューは、サイト上の目次のようなもので、ユーザーが欲しい情報を探すために案内する役割を担っています。どのページに移っても一貫した位置にメニューを設置し、いつでも左上の「ロゴ」をクリックすればトップページに戻れるようにデザインしてください。
また、階層は3クリック以内に抑え、単純な構成を維持することが使いやすいホームページのコツです。
8. 余白
何もないスペースは、「無駄」それとも「ゆとり」でしょうか?UXデザインの観点からは、ユーザーの注目を得る手段として、余白は重要な要素だとされています。
例えば、CTAボタンの周りにごちゃごちゃしたテキストや他のアイコンがあるより、十分な余白スペースを確保した方が、断然訪問者の目を留めることができます。

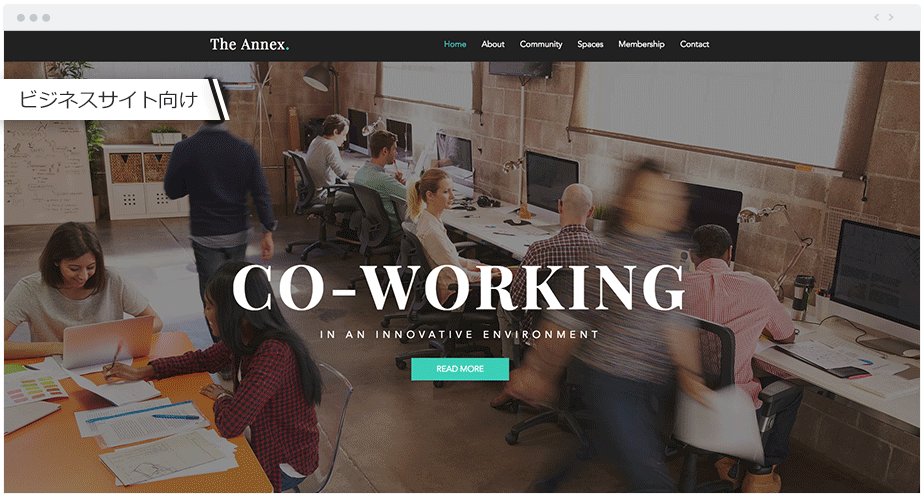
9. アバブ・ザ・フォールド(Above the fold)
アバブ・ザ・フォールドとはユーザーがホームページを訪れた際に、スクロールしないで閲覧できる画面領域を指し、ファーストビューと呼ばれることもあります。ユーザーがウェブサイトを訪れて内容を判断する時間は一般的に3秒と言われ、「3秒ルール」と定義されています。
特に初めてホームページを訪れたユーザーが、3秒で確認するのはアバブ・ザ・フォールドの情報です。したがって、最も訴求したい重要なメッセージとコンテンツをそこに配置する事が重要です。
10. リンク
リンクを貼るという事は、ユーザーにリンク先のページをおススメすることです。サイト内リンクであればそのままリンクページへ飛ばしましょう。
もしサイト外のページをリンクをする場合は、新たなタブ(あるいは別ウィンドウ)としてページが表示されるよう設定するのを忘れないようにしてください。ホームページの離脱率が上がる事を防ぐためです。
11. 自己紹介
訪問者からの信頼を獲得し、関係性を築くためには自己紹介からスタートしましょう!ユーザーはビジネスの先にある「実際のヒト」を見て安心感を得るものです。
12. 顧客対応の強化
Wix お問い合わせフォームのようなオンラインフォームをホームページに追加することで、訪問者からの問合せに対応しましょう。手軽に連絡がとれるようになるので、ユーザーの安心感につながります。
13. SNS
SNSを活用していますか?FacebookなどのSNSアカウントをお持ちの方は、ホームページとSNSをつなげて、ユーザーの輪を広げましょう。
14. モバイル対応
ホームページのモバイル対応はもはや必須事項です。Wixには、モバイル最適化を実現するWixモバイルエディタが実装されています。モバイル上での読みやすさ、ナビゲーション、画像サイズにも欠かさず目を配りましょう。
勝負できるスマホサイトを作成するための7つのチェックリストも併せてご確認ください。
15. フッター
ホームページの一番下に位置するのがフッターです。フッターは、ホームページを訪れた際にすぐに目が届く場所にはありませんが、SNSアイコンを配置したり、会社概要や著作表記したりするなど、意外と多目的に活用できるスペースです。
UXデザインの基本は理解できましたか? ▼UX向上を念頭に、ホームページを作成しましょう!▼

ライター: Wix Team

