ホームページ用写真の準備方法:知っておきたい画像最適化のガイドライン

画像を最適化することなしに、ホームぺージにアップロードしていませんか?
画像の良し悪しは、ホームページの見栄えに大きく影響します。デザイン会社、アーティスト、写真家のホームページであれば、写真にこだわりたいのは当然です。ただ、写真の美しさをそのまま表現しようと、最適化することなしに写真をホームぺージに追加すると、重すぎるホームぺージが出来上がってしまうことも。
芸術的な写真をホームぺージで再現したい、でも動作が重いホームぺージは困りもの。これはインターネット時代のジレンマといえます。
今回はホームぺージ作成に欠かせない画像最適化について、どのように取り組めばよいのかご紹介します。
画像最適化がなぜ重要なのか?
ホームぺージの表示時間は、基本的にページの様々なファイルやパーツをダウンロードするのに使われています。結果、巨大なファイルをホームぺージにアップロードしてしまうと、その分表示速度が遅くなるのです。
最近のカメラは、簡単に高画質な写真を撮る事が可能です。下記の表に書かれているように、低性能のカメラでさえ無理なく4290 x 2800ピクセルの写真の撮影が可能です。
カメラ性能の進歩は嬉しいことではありますが、このままホームぺージに追加してしまうと、大容量データのファイルをアップロードする結果につながってしまうので、注意が必要です。

表示速度が遅いホームぺージは、SEO(検索エンジン最適化)とユーザーエクスペリエンスの両方に悪い影響を及ぼします。実際、Web分析ツールのKissmetrics社の調査によると、3秒以内にぺージが表示されないと、40%のユーザーが離脱するという結果が出ています。
特に、ユーザーがスマートフォンからホームぺージを見る場合、家や仕事場などで利用するPCの通信速度と比べると、外出先の携帯電波はやはり悪いため、さらに表示が遅くなってしまいます。
サイトオーナーは、ホームページのパフォーマンスを維持しながら、できるだけ高解像度の画像をユーザーに届ける、一見すると矛盾する課題に取り組む必要があるのです。
ホームぺージの画像最適化:代表的な2つの方法
それでは、画像を最適化に最も利用される方法を2つご紹介します。
1つ目は、圧縮と呼ばれる技法です。原理はとても簡単で、ソフトウェアのアルゴリズムが画像データ上にある冗長な部分を発見し、ファイルを圧縮する方法です。しかし世の常で、良いことばかりではありません。極度に写真を圧縮してしまうと、下記の写真のように、細部の粗さ、塗りつぶしのムラの発生など、見る人が見れば分かる画質劣化を招きます。
一般的なブログや会社案内、ネットショップなどのホームページで圧縮画像を使うのは問題ないと思いますが、写真家などのポートフォリオサイトで使う画像を極端に圧縮することはおすすめできません。
2つ目の方法は画像のサイズ自体を縮小する方法です。ただ、画像をどうしても大きく表示したい場合もあるので、この方法も全てを解決するものではありません。

ベスト・ソリューション
ベストなソリューションは、正しいバランスを発見することです。サイトの美しさを重視しすぎるとホームぺージのスピードに影響がでますし、スピードばかりを追求してしまうと、画質の劣化を招きます。
上記を念頭に、ホームぺージ用の画像を準備する際は以下のポイントをまもってください
1. JPG フォーマットを使う
Wix に画像ファイルをアップロードする際はJPG フォーマットでアップロードすることが望ましいです。PNG フォーマットは画像が透明な層を必要とする場合のみ使用してください。
2. 画質は80-90、またはPhotoshop でいうところの10-11 の 画質を使う
3. 画像のピクセルサイズは最低でも3,000 X 3,000 ピクセル以上のものを使う
4.画像サイズは15MB以下のものを使う
さらなるチューニング
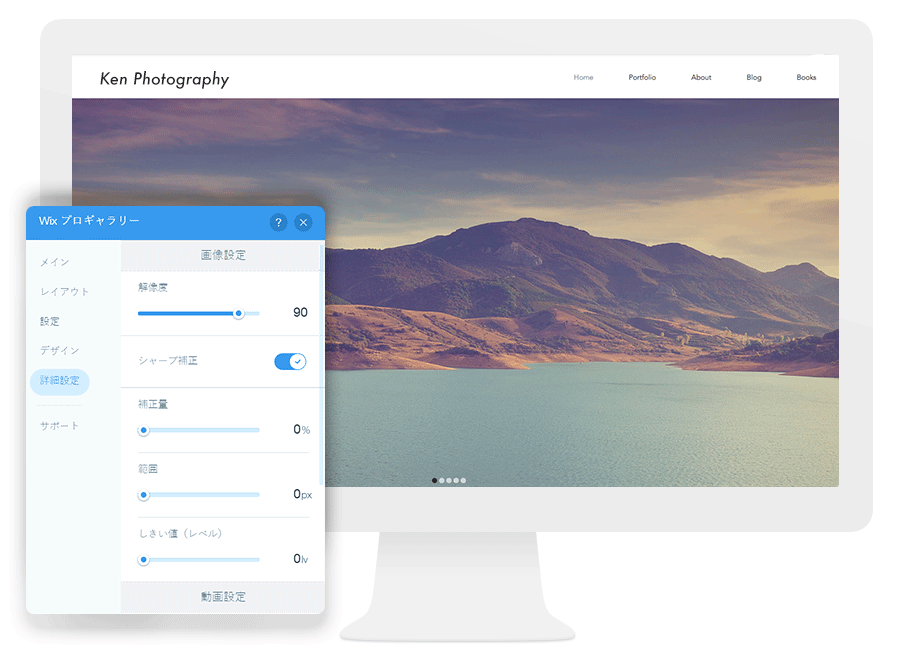
Wixのプロギャラリーを使い、画像ギャラリーを作成する場合には画像をアップロードした後、さらなる設定を行う事が可能です。例えば、エッジの鮮明度を分析し、写真をよりシャープにしたり、しきい値(コントラストの度合い)を調整することが可能です。

ライター: Wix Team

