無料カラーパレットツール7選|おしゃれな配色パターンの選び方
更新日 2023年7月20日(公開日 2016年7月28日)

Web デザインの作成で最も悩ましいのが配色パターンを決めることではないでしょうか? 配色パターンはデザインの印象を決定づける重要な要素です。そのため、どんな配色にするか迷って、時間が過ぎてしまうこともありますよね。
そこでこの記事では、Web デザインに使える便利なカラーパレットツール・配色パターンツールを紹介します。配色のアイデアが決まったら、Wix の無料ホームページ作成ツールでおしゃれなホームページを作成しましょう。
\思い通りのデザインをノーコードで実現/
目次
無料で使える配色パターン・カラーパレットツール7選

もっと詳しく▶︎ Web デザインの基礎についてはこちらの記事で詳しく解説しています。
01. Adobe Color:カラーパレットから自分だけの配色を作成
Adobe Color は、色相(カラーハーモニー)を自在に調節できる、高度なツールであり、プロ仕様の高度な配色カラーパレットツールです。
初めて利用する場合は、上部のメニューから「探索」ページにアクセスしてみましょう。ここでは、他のユーザーが作成した配色パターンを、ランダムあるいはキーワードごとに検索したり、人気度や新着順などのカテゴリーに従って検索することができます。
特定のカラーテーマが目に留まったら、配色をカスタマイズすることも可能です。気に入ったテーマを「ライブラリ」に保存し、「マイライブラリ」から、先ほど保存した「カラーテーマ」を選択、「このテーマを編集」をクリックします。
CMYK や RGB などのカラー値で、各色を個別に、あるいは一括で調整し、明るさや暗さをコントロールしたり、「ベースカラー」(下部の白い三角マークが目印)を設定し、カラールールを適用することで、その特定の色合いにマッチする新しい配色を見つけることも可能です。
もう 1 つの便利な機能は、 アップロードした写真や画像から、配色パターンを生成する「テーマの抽出」機能です。
理想の配色パターンとして、色合いを調整したら、新しい配色アイデアをとして保存しましょう。HEX 値(16 進数カラーコード)をクリップボードにコピーする、ASE ファイルをダウンロードするなど、出力方法もたくさんあるため簡単に自分のプロジェクトに取り入れることができます。
Adobe ID をお持ちであれば Adobe ライブラリに保存し、利用している Adobeツールで簡単に共有する方法も利用することができ便利です。

02. Khroma:自分のスタイルに合わせた無限大の配色パターン
プロダクトデザイナー、George Hastings 氏が立ち上げたサイト「Khroma」は、AI(人工知能)によって色の好みを把握し、それに合わせてパーソナライズされた配色パターンを生成します。
最初に Khroma を開くと、好きな色 50 色を選ぶように指示があります。50 もの色を選んでいくのは少し時間がかかりますが、美しい色をクリックする作業は、そこまで面倒だとは感じないでしょう。
色背景のタイプ、カラーブロック、グラデーション、ツートンカラーの写真、そして、4 色で構成されたカラーパレット、この 5 種類の形式で、Khroma のアルゴリズムが配色を生成します。Pinterest のような無限のスクロールの形でレイアウトされます。
このツールと色の心理学の基礎知識を組み合わせることで、見た目と感情に訴える配色デザインを実現してみましょう。
03. Coolors:トレンド配色が見つかるカラーパレットツール
Coolors は、Web プロジェクトに適した色合いをスピーディーに見つけらる配色ツールです。トレンドの配色から選択することもでき、ビジネスや新しいイラストの配色パターンを選ぶときなどに最適でしょう。
ランダムに自動生成された 5 色の配色が無限に表示されます。気に入った配色のアイデアが見つかったら、いずれかの色にカーソルを合わせると、メニューが表示されます。類似の配色を検索することや、配色を並べ替えることも可能です。また、色相、彩度、明度で調整したり、ロックをかけることもできます。
Coolors では、画像をサイトにアップロードして、そこから直接配色を抽出できます。「Gradient Maker」で色のグラデーションを作ったり、検索ページでトレンドの配色をチェックしたり、さまざまな使い方が可能です。配色パターンが完成したら、URL や PNG などで書き出し、HEX 値をコピーして使用できます。
Coolors は、アプリで利用できるというメリットもあります。モバイルやほか端末からも配色パターンを生成できるため、端末を 2 台持って作業するデザイナーにとって便利な配色ツールだと言えるでしょう。

04. Color Tool - Material Design:UI に配慮した配色
Material Design は、Google が開発したデザインシステムで、同社のさまざまなデジタル製品に導入され、全体としてまとまりのあるビジュアル言語を実現しています。無料版のアイコンパックや多くのフリーフォントなど、便利なリソースが多数含まれています。
このカラーパレットツールは、ユーザーインターフェース( UI )デザインの一部として、配色パターンがどのように見えるかをテストできます。
原色(primary color)と二次色(secondary color)の 2 色と、その明暗のバリエーションにのみ対応しており、文字の読みやすさやアクセシビリティに配慮しながらもバランスの取れた配色が可能です。
原色と二次色の 2 色を選択すると、それぞれ数種類のバリエーションが生成されます。そして、その配色は 6 パターンの UI ワイヤーフレーム例で表示され、デザインに反映された場合の状態を確認できます。
また、Color Tool では、簡単で便利なアクセシビリティテストを実施しています。アクセシビリティを高めるために重要なこのテストでは、色の選択によってサイト上のテキストが読みやすくなるかどうかを確認できます。

05. ColorSpace:一色から選べるカラーパレットツール
ブランドカラーやお気に入りの色など、配色のベースにしたい色がすでにある場合、ColorSpace のカラーパレットツールをおすすめします。RGB 値、HEX 値、またはカラーホイールで再現した色相を入力し、「Generate」をクリックすると、好みの色に合わせた豊富な種類の配色が瞬時に出てきます。グラデーションカラーからクラシックな組み合わせまで、さまざまなバリエーションがあります。

06. Colorkuler:インスタグラムのアカウントから確認できる配色
インスタグラムで自分がデザインした作品を紹介しているのなら、Colorkuler はちょっとした楽しい実験になるかもしれません。最も人気のある自分の投稿から、配色パターンを抽出してみましょう。それによって自分の本当の色を明らかにし、一貫したブランドアイデンティティを維持するのに役立てられます。ハンドルネームを入力するだけで、どんな配色が出てくるかを簡単に確認できて非常に便利です。
優柔不断になり決断に悩むときは Colorkuler を活用し、自分や自分のブランドを反映する色を選んでみてください。ただし、注意点が 1 つあります。Colorkuler を利用するには、アカウントがアクティブkatu公開アカウントであることが必要となります。

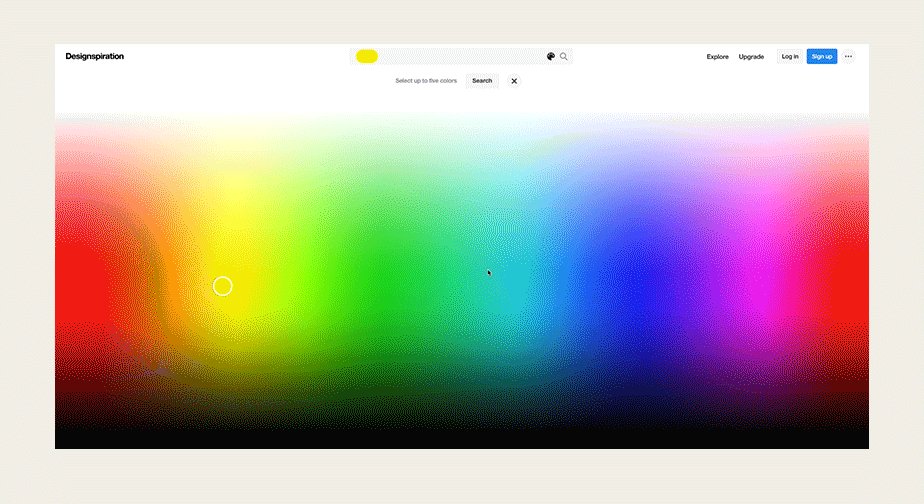
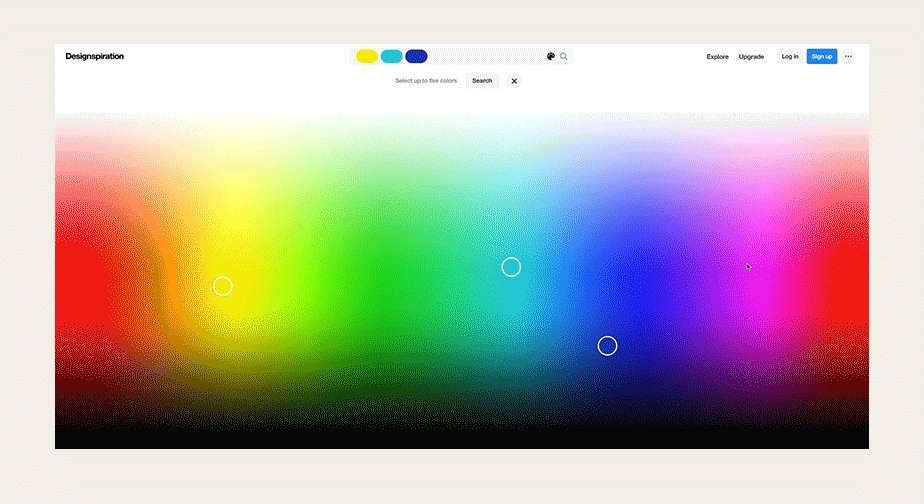
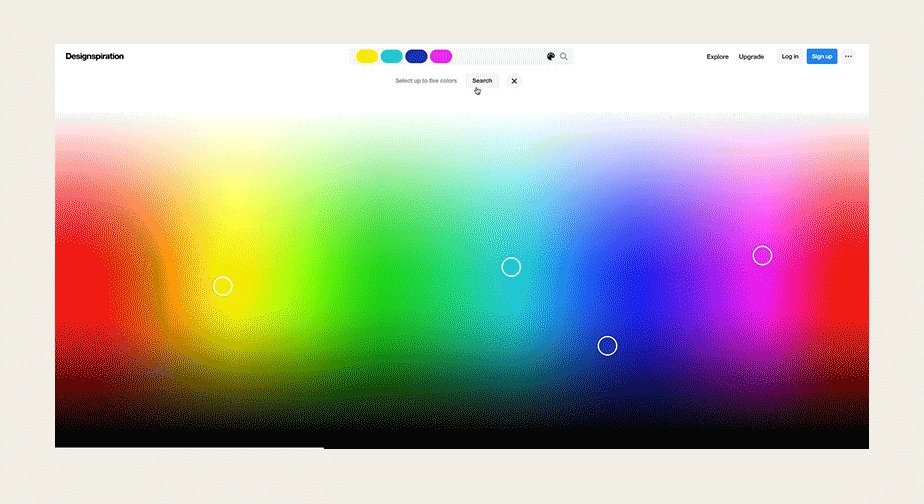
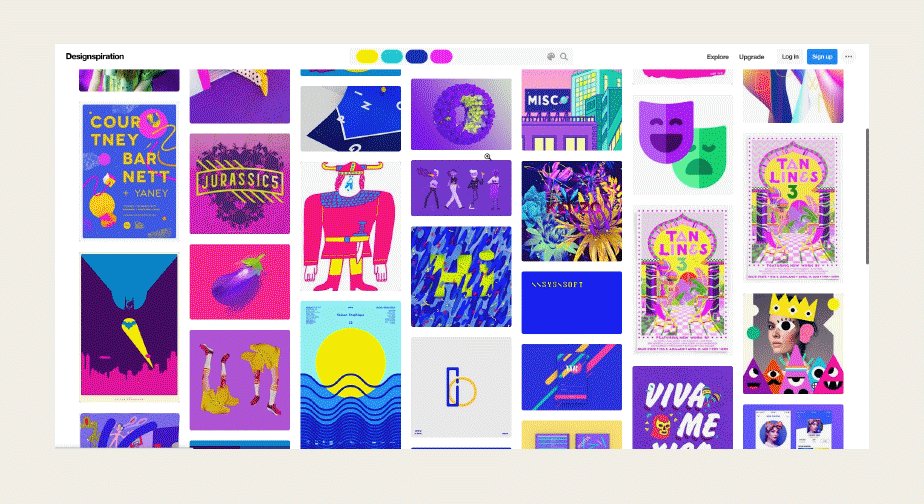
07. Designspiration:配色が反映された状態をチェック
気に入った配色はあるけど、それをどう使えばよいのか、もっとデザインのインスピレーションが欲しいという人におすすめなのが Designspiration です。カラー検索では、最大 5 色を選択し、同じ配色を使用したさまざまなデザインや写真素材を閲覧できます。
インフォグラフィックスやタイポグラフィ、ロゴデザインなど、特定の種類のデザインコンテンツを検索したり、興味のあるコンテンツに関連するキーワードを入力することで、さらに具体的に検索できます。このツールは、配色のムードボードとして機能するため、ここで他のデザインを探し、自分自身の創作のためのインスピレーションを得てみましょう。

もっと詳しく▶︎ ロゴデザインの配色についてはこちらのページで紹介しています。
Webデザイン配色のための5つのコツ
01. 背景色とテキスト色のコントラスト(明度)比に注意
コントラスト比は、背景とテキストの色のコントラストを数値化した基準で、コントラスト比が高いほど読みやすい配色になります。国際的に利用されている WAIG (Web Content Accessibility Guidelines )理想の背景とテキストのコントラスト比は 7.0 : 1 以上、最低でも 4.5 : 1 以上の数値になるよう、配色を調整しましょう。Colorsafe.co などの無料ツールを使うことで、背景色とテキスト色のコントラスト比をチェックすることができます。
02. 色数は 3 色から 4 色までに抑える
美しい配色の黄金比はベースカラーが 70%、メインカラーが 25%、アクセントカラーが 5% の比率だと言われています。色数が多いサイトは、情報量が増え読者に負担がかかるので、なるべくシンプルにバランスの良い配色を心がけましょう。 色にバリエーションが欲しい場合は、グラデーションを利用したり、同系色を使用することで調整しましょう。
03. デザイン要素ごとに色を設定する
ボタンや、見出し、メニューなど、Webデザインを構成する要素やパーツごとの色を設定することで、バランスの取れた配色にしやすくなります。
04. 真っ黒や真っ白、純色など、極端な色を避ける
コントラストの強すぎる配色は、逆に見辛くなることがあります。真っ黒(# 00000)の代わりにダークグレー(# 333333)、真っ白(# FFFFFF)の代わりに薄いグレー(# FAFAFA)を使うことで、目に優しい配色にすることができます。 彩度と明度が共に 100% の純色(原色)も、主張が強すぎるため、目が疲れる色合いになります。また、他の色と合わせづらい色でもあります。このような、極端な色は避けることで、見やすい配色にすることができます。
05. 色の持つ心理的効果を活用する
色は、見る人に「心理的」「生理的」「感情的」な影響を与えることができます。伝えたい印象を考えて、色彩心理学に基づいて戦略的に色を選びましょう。
以下は代表的な色彩のもたらす印象の例です。
赤 : 赤は力強さ、刺激、活力、愛情などの感情を連想させます。 同時に、危険や怒りとも関連づけられることがあります。
青 : 冷静さ、落ち着き、信頼性を象徴する色とされています。安心感や癒し、安定感を提供し、ストレスを軽減する助けになります。
黄色 : 陽気さ、楽観的な気分、創造性を示す色とされています。黄色は活気や明るさをもたらし、注意を引く効果があります。
緑 : 自然や安心感、癒しを象徴する色とされています。リラックスやバランスを提供し、健康や成長を連想させます。
紫 : 高貴さ、神秘的な雰囲気、クリエイティブさを表現する色とされています。ロイヤルティや宗教的な要素とも関連づけられ、優雅さを引き立てます。
オレンジ : エネルギー、温かさ、友好的な気分を示す色とされています。元気をもたらし、楽しい雰囲気を作り出します。
黒 : 無限性、力強さ、謎めいた雰囲気を持つ色とされています。クラシックで洗練された印象を与えますが、過度に使うと圧迫感があります。
白 : 純潔、無垢、平和、シンプルさを象徴する色とされています。白は清潔感や誠実さを表現し、開放的な印象を与えます。
配色を決める際にはぜひ、参考にしてみてください。
初心者のためのカラーホイール解説
バランスのいい配色パターンを選ぶために、配色理論の基礎を初心者向けに紹介します。色の基本体系を示した図が、カラーホイールです。よく登場するツールなので、もしかしたら見たことがある方もいるのではないでしょうか?

カラーホイールは色相と明度、彩度の相対関係を円形に図表化しています。カラーホイールの最もベースとなる色は、光の3原色(赤、青、黄色)で構成されています。さらに、それら光の3原色の間にある第2原色(緑、オレンジ、紫)が配置され、合計6色で基本となるカラーホイールが完成します。
続いて、隣り合う3原色と第2原色をミックスさせできた色が6つの中間色(黄色 + 緑、緑 + 青、青 + 紫、紫 + 赤、赤 + オレンジ、オレンジ + 黄色)で、合計12色の純色となります。さらに精巧に積み上げた24色相のカラーホイール(上図)が、一般的には最も普及している色相チャートです。
暖色 VS 寒色
カラーホイールは2つのカテゴリーに分けることできます。
先ずは暖色系で、黄色、オレンジ、赤など(一部の茶色も含まれます)暖かさを感じる色です。次に真逆の寒色系で、青、緑、紫など(一部の灰色も含まれます)の寒さや冷たさを感じる色です。
基本的には、暖色系は行動や活力を生み出すと考えられています。一方で寒色系は、静かさや落ち着きをもたらすと考えられています。
ブランドや、どのようなホームページを作成したいかという目的に合わせ、暖色系か寒色系のどちらかしか選ばないことも出来ます。もちろん、暖色系と寒色系のコンビネーションを選択することも可能です。
後ほどあげるWix事例からも分かっていただけると思いますが、どの組み合わせが正解ということはありません。自分にとっての効果的な組み合わせを探してみましょう。
知っておきたい6つの配色方法

01.コンプリメンタリー(補色)
カラーホイールで反対側に位置する補色の関係にある色の組み合わせ。例えば、赤と緑、黄色と紫といった真逆の組み合わせで、色の違いが際立ち、活発な印象のデザインとなります。
3色の配色パターンを定める場合は、3つ目に中性色を選ぶことになります。白、黒、灰色、明るいベージュ色などが中性色となりますが、通常のカラーホイールでは表示されていません。
02.アナロガス(類似色)
カラーホイールで隣り合った3色で作る配色。
例えば、黄色、黄色・オレンジ、オレンジや、紫、紫・青、青の組み合わせです。色の類似性が高いため、柔らかい印象となります。
03.トライアド(三色配色)
カラーホイールを三等分した位置にある3色での配色。
均一に分割された正三角形による色の組み合わせにより、鮮やかでまとまりやすい最も基本的な配色。ホームページ上で色違いのボタンなどを作成する場合などに有効です。
04.スプリットコンプリメンタリー
基準色とその補色の類似色を使った配色。
カラーホイール上のどれか1色を選び、その補色の両隣の色を組み合わせたパターンです。この配色からは、洗練された雰囲気が生まれます。色の境目がチラつくハレーションの心配がありません。
05.テトラディック
カラーホイールを四等分した位置にある色もしくは2組の補色での配色。2組の補色同士の色なのでカラフルな色合いになり、色数を増やす必要がある場合に採用する配色です。
色彩が豊かになるため子供に人気のある配色ですが、ハレーションの注意が必要です。
06.モノクロマティック(単色)
明度や彩度差をもたせてコントラストを取り、同色のみを使った配色。 ミニマルデザインなどに採用され調和が取りやすい反面、単調になりすぎる恐れがある配色です。
07.アクロマティック(無彩色)
お馴染みの白、黒、灰色で構成される、色相を持たない配色です。
配色パターンの事例
01. ナチュラルなトーンの配色パターン

02. レトロな雰囲気の配色パターン

03. アーティスティックな配色パターン

まとめ
Web デザインの配色パターンを決めるときに便利なサイトをまとめて紹介しました。配色パターンが決まらず、作業が止まってしまうといった悩みが少しでも解消されたのではないでしょうか?
どうしても気に入った配色が見つからない場合は、実際におしゃれな配色の Web デザインを参考にすることもいい方法です。 Wix で作成された、ユーザーによる Web デザインの参考事例 もぜひインスピレーションとして参考にしてみてください。 ほかにも Wix の無料HTMLテンプレートならプロのデザイナーが作成した、機能的なホームページテンプレートが見つかります。ぜひチェックしてみてください。
\全世界ユーザー数2億人以上/
Wix とは?
Wix は、ノーコードでフルカスタマイズが可能なウェブサイト作成プラットフォームです。サイトを構築し、ビジネスを成長させるための強力なツールを提供します。今すぐ無料で Wix のホームページ作成ツールをお試しください。

編集者: Miyuki Shimose
ブログ コンテンツマネージャー

