実例あり!かっこいい縦長スクロールサイトの作り方
公開日 2015年12月21日、更新日 2023年11月9日

縦長にスクロールするタイプの Web デザインは、サイト上での情報の読み込み速度のスピードアップが狙え、多くのコンテンツを効率よく表示できるメリットがあります。
そこで今回は、縦長スクロールサイトの作り方を、コツや実例も交えて説明したいと思います。3 ステップで、あなただけの素敵なサイトを作成してみましょう。
縦長スクロールサイト作成方法
01. テンプレートを選ぶ
縦長スクロールサイトを作成するのは、本当に簡単です!Wixなら、縦長スクロール専用のテンプレートが揃っているからです。HTML テンプレートを元に、画像・テキスト・リンクを編集するだけで、トレンド感のある、あなただけの素敵なウェブサイトがアッという間に完成します。

02. コンテンツを足す
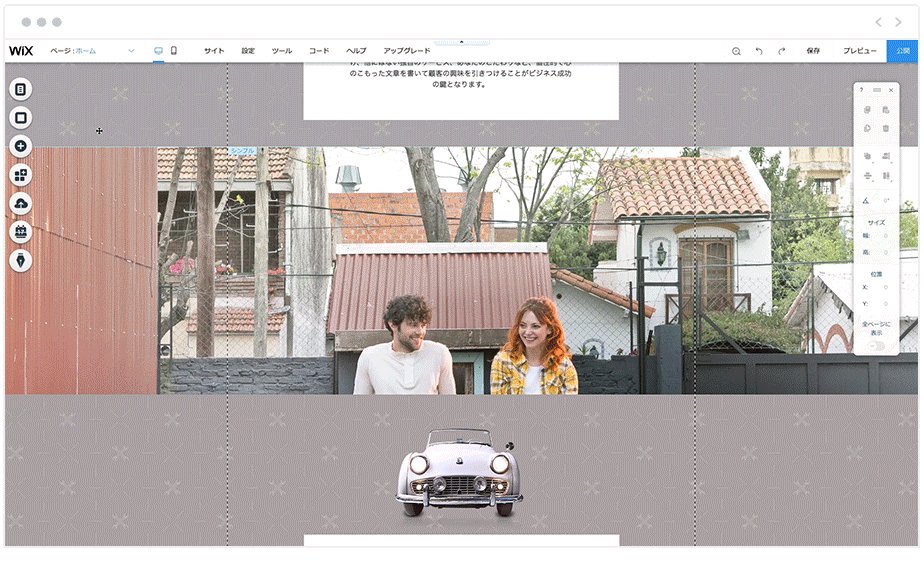
サイトを、もっと縦に長くカスタマイズするには、写真やコンテンツをどんどん下に追加していくだけです。ページの長さは、コンテンツに合わせて自動的に調整されます。コンテンツを下にドラッグすると、ページの長さを変更することができます。
03. アンカーを使う
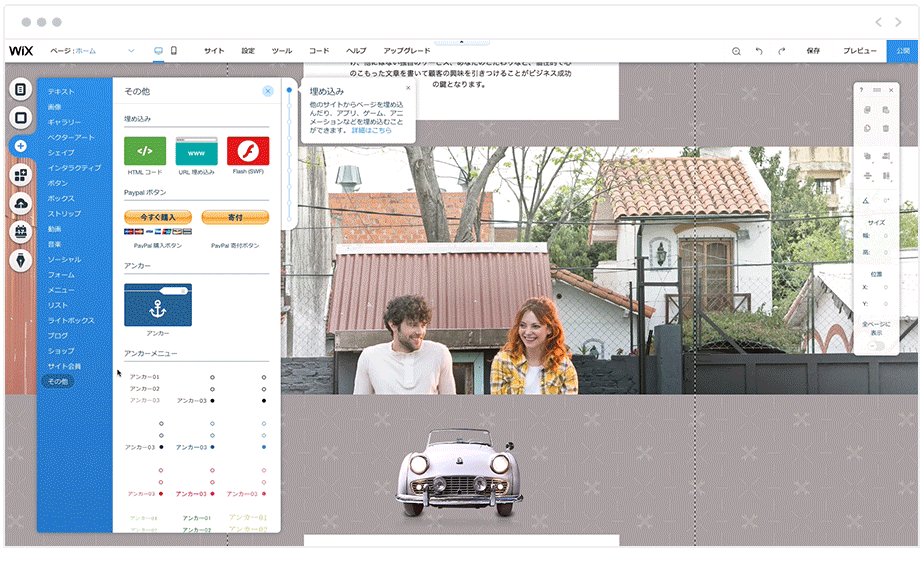
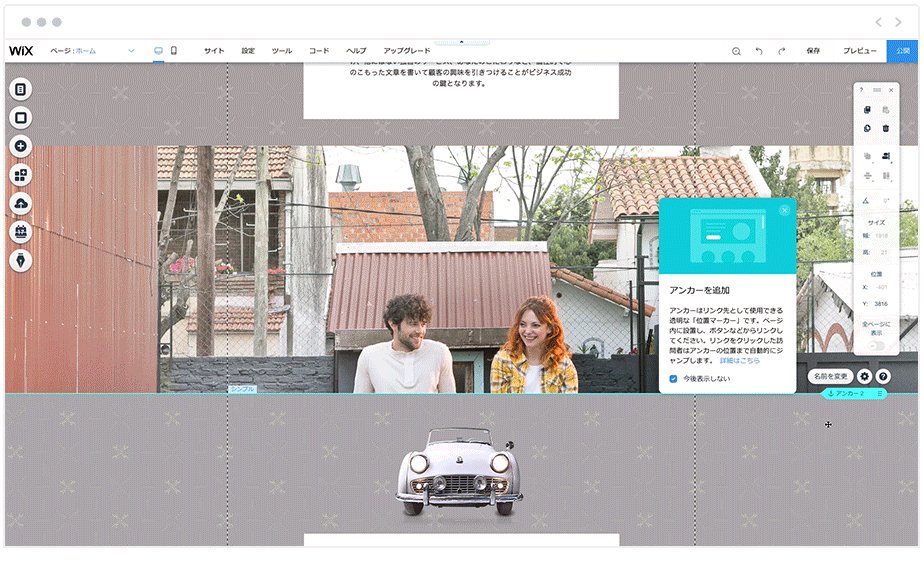
縦に長いサイトを作成する場合には、是非「アンカーリンク」を使うことをお勧めします。縦長サイトで情報を探す際、訪問者が長いページの一番下まで閲覧して探すのは大変です。「アンカーリンク」を使うと、いちいちスクロールしなくても、クリックひとつで移動することができます。つまり、クリック一つでページの上部に戻ったり、指定の位置に移動することができるので、訪問者がサイトを使いやすくできるのです。アンカーメニューをサイトへ追加する方法については、こちらのページをご覧ください。

縦長のウェブデザインを採用すべきサイト
縦長のウェブデザインを多くみかけるといっても、全てのサイトにこちらのデザインが適しているわけではありません。以下の項目にあてはまるかチェックしてみましょう。もし、あてはまるようであれば、縦長のサイトも選択肢に入れてみてください。
ホームページへのトラフィックは、主にモバイル機器からの流入が多い。
あなたのホームページには、1ページ内に掲載したほうが分かりやすい情報がたくさんある(例えば、オンライン履歴書やオンラインマガジンなど、楽しみながら閲覧してもらうようなコンテンツ)。
ホームページのコンテンツを頻繁に更新しており、新しい順にコンテンツを表示している(ブログやレビューサイト、ユーザーによって生成されるコンテンツ)。
ホームページに、メディアをあまり使っていない。画像ギャラリーや動画が多いホームページは、読み込みに時間がかかり、訪問者にとって使いにくいホームページになります。
顧客にとって、コンテンツをスクロールしながら見たほうが簡単なのか、またはクリックして別ページに移動したほうが楽なのかを考えてみてください。そうすることで、縦長のスクロールデザインがあなたに最適かどうかが見えてくるはずです。
Wixで作成された縦長スクロールサイト実例
それでは、実際にWixで作成された縦長のホームページをみてみましょう。
美味しそうなタコスやブリトーの写真が飛び込んでくるのは、原宿にあるメキシコ家庭料理のホームページ。メンバー登録でクーポンがもらえたりと来店を促す仕掛けが上手いですね。各ソーシャルメディアへの誘いで広告効果も抜群。

縦長ホームページの Wix テンプレート
早速、サイトをつくってみませんか?縦長スクロールページのデザインを採用したホームページテンプレートを選び、無料で素敵なページを作りましょう!
このテンプレートは、パララックススクロールやグラデーション背景など、最新のWeb デザイントレンドが取り込まれています。商品数が多くなり、どうしても長くなりがちなネットショプサイトでも、顧客を飽きさせない魅力的なサイトテンプレートです。

02. ジェラートショップテンプレート
ポップで明るいデザインの、縦長ホームページテンプレートです。シンプルな構成で、編集・カスタマイズがしやすい点が優れています。アイスクリームをイベントで提供するケータリングビジネスに向けて開発されたテンプレートのため、イベントの予約機能や、会員ページなどの機能がすでに搭載されています。

ポートフォリオテンプレートとしておすすめの縦長サイトデザインのテンプレートです。縦スクロールすると、タイトルがアニメーションエフェクトに乗って表示される動きのあるデザインになっています。
ギャラリーのコラムは3列と2列で変則的であり、自由な表現が可能です。もちろん、モバイル表示にも対応しており、美しいデザインがそのまま維持されつつ、縦スクロールで見やすいホームページとしてデザインされています。

このテンプレートは、サブスクリプションビジネスを始めるための便利なツールが搭載されています。商品の説明はもちろん、サブスクリプションの手順も簡単に把握できるようになっており、はじめてサブスクリプションを利用する顧客でも注文をサクサク進めることができます。


編集者: Miyuki Shimose
SEO & ブログコンテンツマネージャー
